머리말
블로그 포스팅으로 강좌 글을 올리다 보면 참 힘든점이 있다. 영상으로 하면 몇 분만에 끝날 것이 하나하나 스크린 샷을 만들고 설명하고 하다보면 글이 엄청 길어지게 된다.
이는 분명 보는 사람들 입장에서도 뭔가 많으니 거부감 부터 들 수 있는데 사실 마음 먹고 막상 해보면 금방이거든… 문제는 그 마음 먹는 다는게 힘들어서이지…😒😒
그래서 어제는 갑자기 문득 영상으로도 강좌를 같이 남겨볼까? 라는 충동적인 생각이 들기도 해서 마이크도 알아보고 OBS도 설정해보고 영상 송출 장비들도 알아보고 하느라고 포스팅을 못했다.
그…그렇다. 어제 포스팅 못한 거 변명 하는 중이다…😱😱😱
워드프레스 이미지 팝업
기본 이미지 팝업의 문제점
워드프레스에서 포스팅 글을 작성하다보면 참고 자료라던가 꾸미는 용도 등등… 여러 이유로 이미지를 삽입하게 된다. 그런데 해당 이미지가 본문에서 보기에 너무 작게 보이면 이미지 내의 내용이 보이질 않아서 답답한 경우가 있다. 그런 이유로 이미지를 클릭 하게 해서 원본 이미지를 볼 수 있도록 많은 블로거 분들이 글을 작성 하곤 한다.
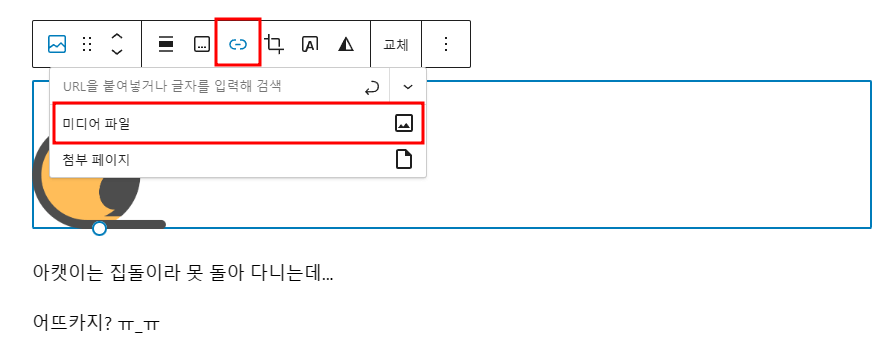
워드프레스에서 이미지 팝업을 시키려면 이미지에 미디어 파일 링크를 연결 시키면 된다.
그런데 이렇게만 할 경우 한가지 문제가 발생한다. 위와 같이 설정 이후 본문에서 이미지를 클릭하게 되면 새로운 창이 뜨는 것이 아니라 현재 본문페이지가 이미지 보기 창으로 넘어가 버린다.
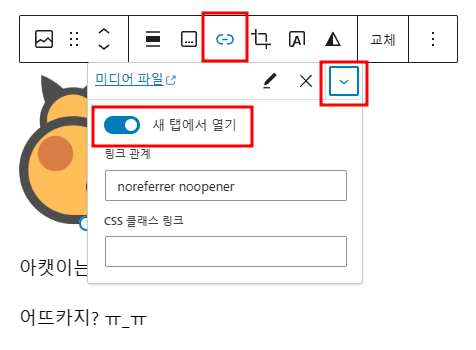
내 블로그에서 강제로 이탈을 시켜버리는 행위이다. 이는 너무 치명적인 문제 아닌가? 그래서 새 창으로 띄우도록 추가 설정을 해줘야 한다.
이와 같이 설정하게 되면 이젠 이미지 클릭시 새 창으로 뜨게 된다.
그런데… 뭔가… 불편하지 않나?? 🤔🤔🤔
이 글과 같이 강좌의 성격을 지닌 포스팅 같은 경우에는 문서 특성상 본문에 사용되는 이미지가 상당히 많다. 그런데 내용을 보기 위해 이미지를 클릭하고 새창 닫고, 클릭하고 새창 닫고… 계속 반복적으로 할 수밖에 없는데 이는 불필요한 피로감을 증폭 시킨다는게 가장 큰 문제인 것이다.
FooBox Image Lightbox 플러그인
플러그인 설치 및 설정
아캣이가 개인적으로 추천하는 플러그인은 FooBox Image Lightbox 이다.
현재 이 블로그에서 사용하고 있는 플러그인 이며 위의 스크린샷 처럼 현재 페이지 내에서 배경은 어둡게 변하고 모달 팝업으로 띄워 이미지를 원본 사이즈로 보여준다. 배경을 날리고 이미지만 깔끔하게 보여줌으로 써 이미지가 강조되고 눈에 더 확 잘들어오게 시인성이 좋아진다.
또한 이미지를 끄고 싶을땐 이미지 팝업창을 제외한 아무 영역이나 마우스로 클릭 하거나 ESC 키를 누르면 바로 닫히게 된다.
매번 새창 열고 닫고 열고 닫고를 반복할 것 없이 빠르게 전환 할 수 있게 되는 것이다.
이미지에 링크를 걸때 역시 새창 띄우기 라는 옵션을 매번 선택해야 하는 불편함 역시 없어진다.
대시보드 > 플러그인 > 새로추가
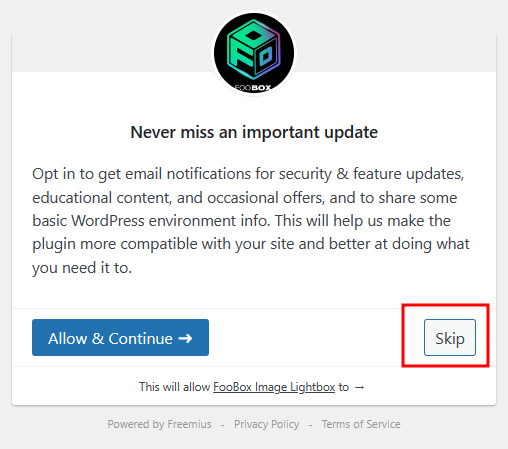
내용상으로는 중요한 업데이트 절대 놓치지 마~ 라며 이메일 받는데 동의 하니? 라는 뜻인데 업데이트는 어짜피 플러그인 메뉴에서 자동으로 뜨니 Skip 눌러주고 넘어가자
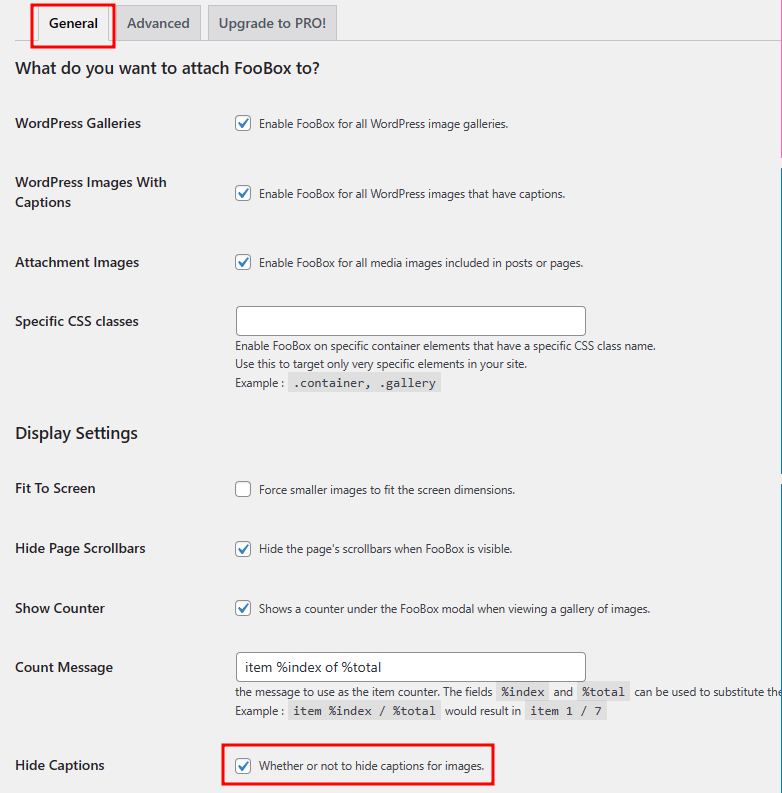
노란색 박스는 팝업 미리 띄워서 볼 수 있으니 궁금하면 눌러보도록 하고 마음에 든다면 특별한 설정 없이 그냥 사용 하면 되는데 기본 설정으로 사용하게 되면 이미지 아래 이미지 대체 텍스트가 나오는데 좀 거슬려서 아캣이는 이 옵션을 껏다. 이 옵션을 끄려면 다음과 같이 하면 된다.
위 스크린샷 참조하여 붉은색 박스의 Visit the FooBox settings page 버튼을 눌러서 설정 화면으로 들어가자.
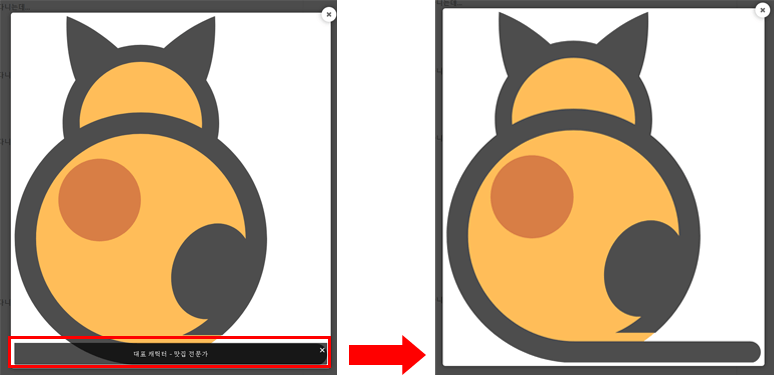
Hide Captions 옵션을 켜고 나면 위와 같이 눈에 거슬리던 대체 텍스트 가 나오지 않게 된다.
FooBox 기본 사용법
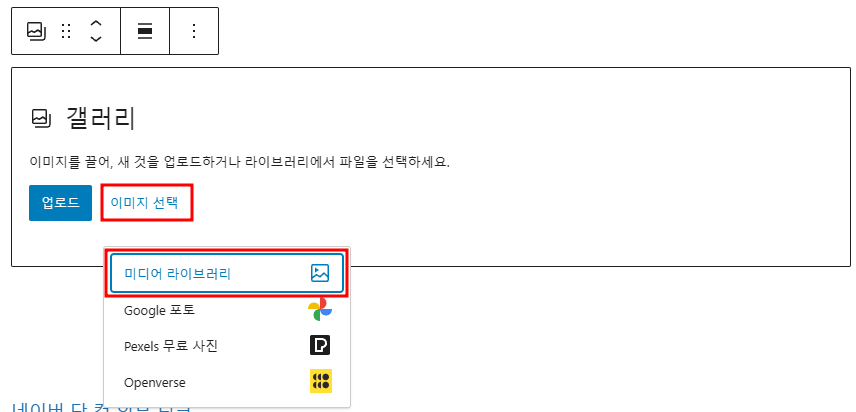
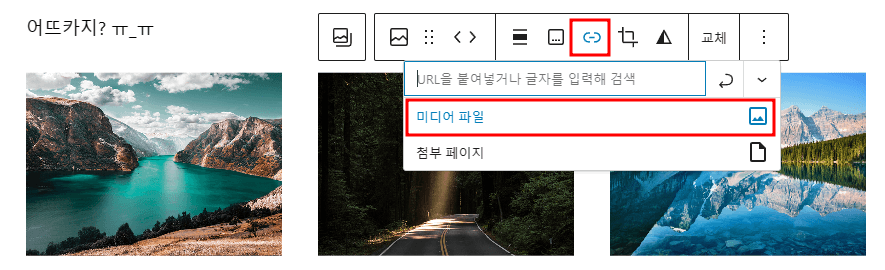
기본 설정은 위와 같이 미디어 이미지를 삽입 후 링크를 추가 해주는데 미디어 파일 선택 해주면 끝이다. 위에서 기본 이미지 팝업 설정 할때처럼 새 탭 열기 이런 설정은 필요없다.
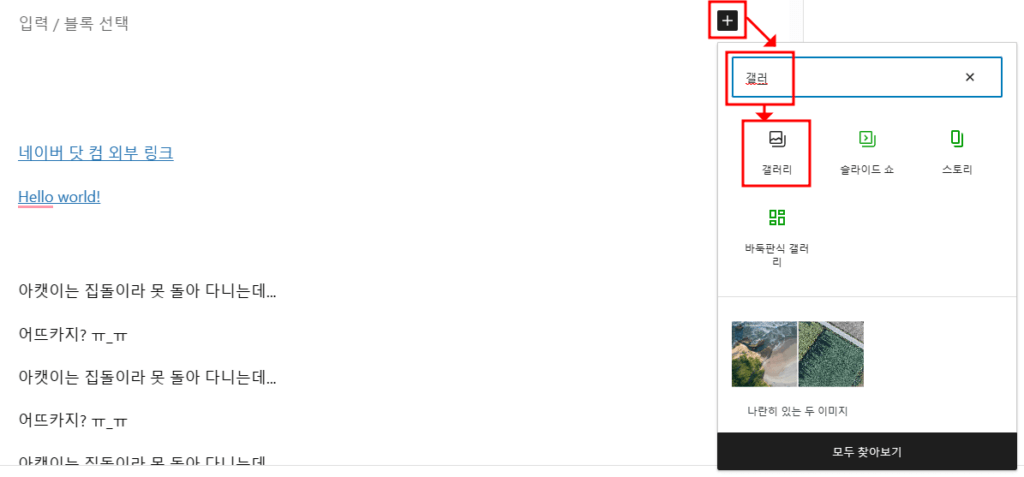
FooBox 갤러리 사용법
여러 이미지를 갤러리 형태로 보여줄때 팝업으로 띄운 상태로 방향키 ← → 좌우 키를 이용해 갤러리에 등록 된 이미지를 쉽게 확인 할 수 있다.
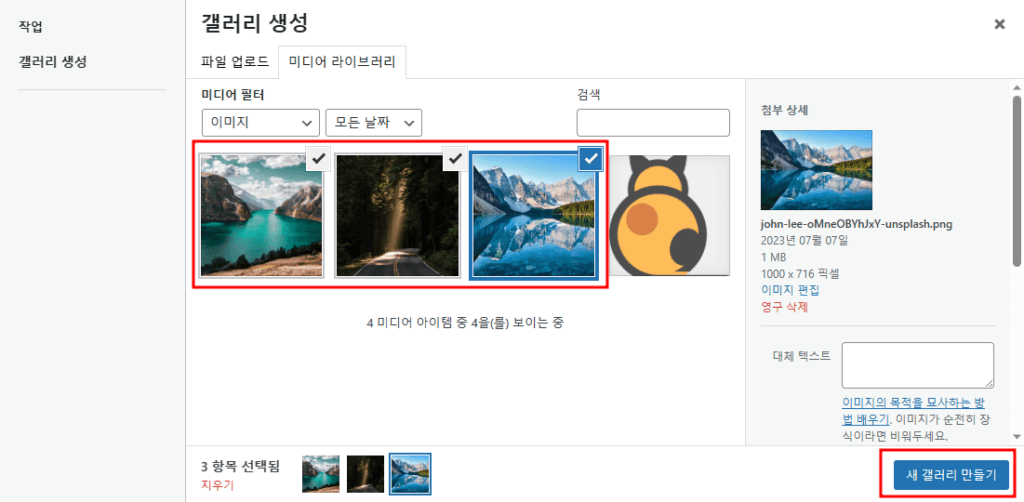
등록 된 세개의 이미지에 모두 미디어 파일 링크를 걸어준다
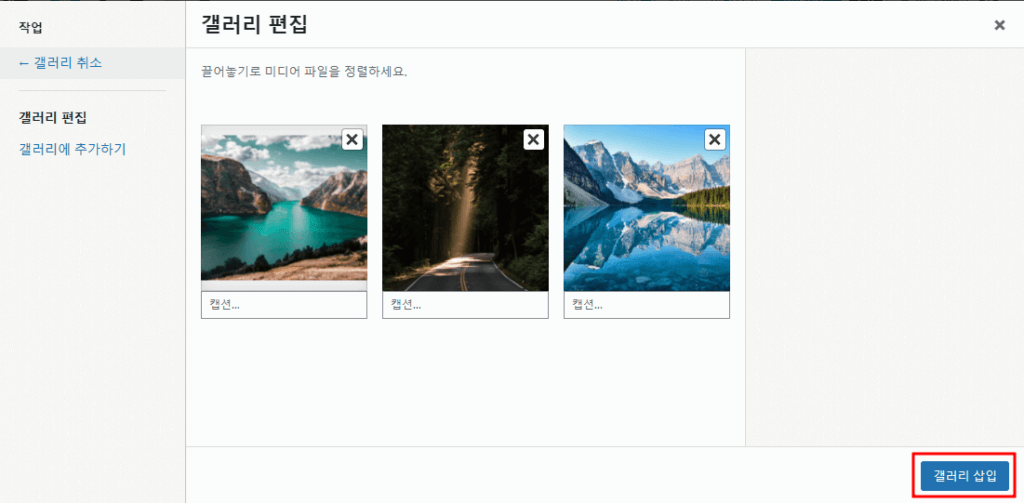
다음과 같이 갤러리 형으로 이미지가 등록 된 것을 확인 할 수 있으며 그 중 아무거나 하나를 클릭 해보자.
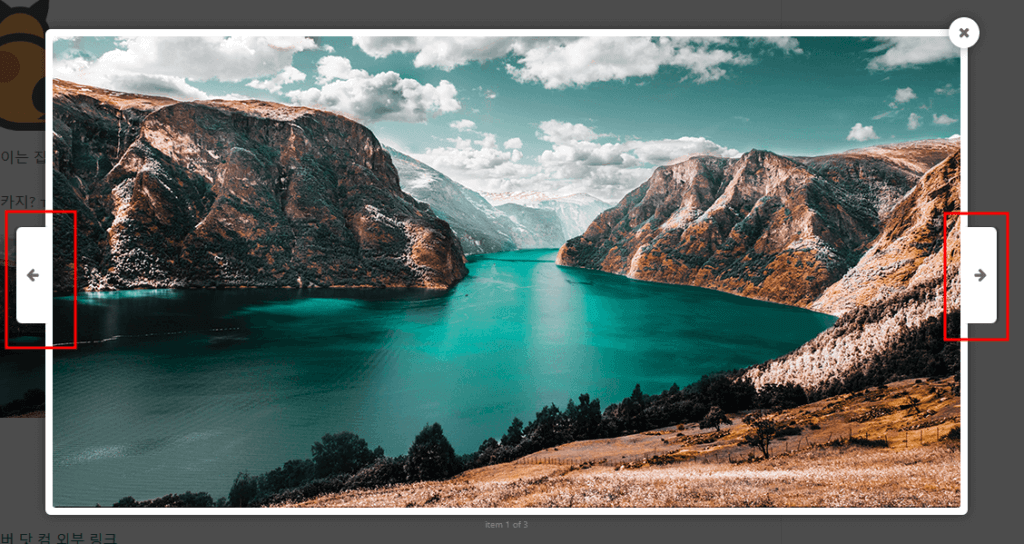
갤러리 형태의 팝업은 단일 이미지 때와는 다르게 좌우에 버튼이 달려서 나온 것을 볼 수 있다. 저 버튼을 직접 마우스로 클릭해서 이전, 다음 이미지를 봐도 되고 키보드 ← → 좌우 키 를이용해서 볼 수도 있다.
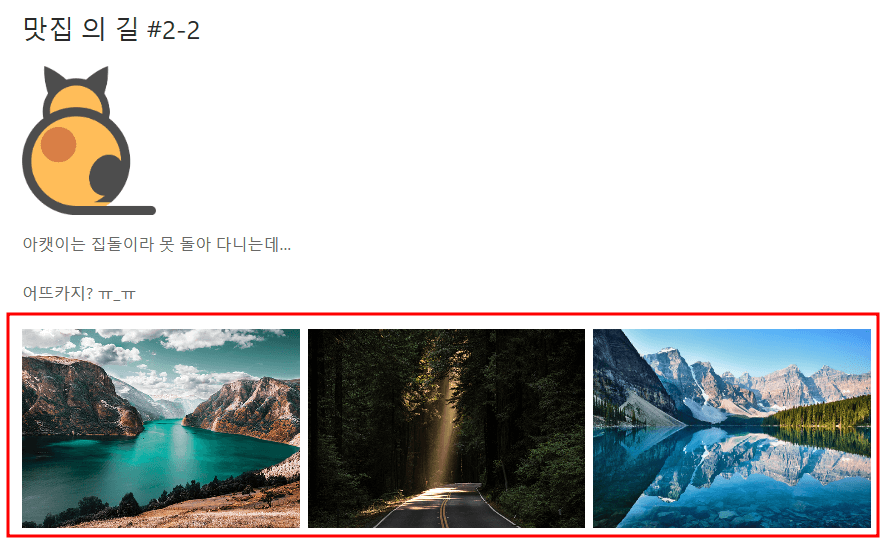
아래 실제로 구동을 해볼 수 있게 갤러리를 추가 해 보았다. 아래 갤러리 이미지를 직접 클릭해서 확인 해보자.



마치며
이번 시간에는 이미지 팝업에 대해서 알아보았다. 어찌보면 필수로 없어도 지장이 없을 수도 있겠지만 이 작은 배려가 글을 읽는 구독자로 하여금 불편함을 해소 시켜 준다면 불편함으로 인해 사이트 이탈을 하는 일을 막을 수 있는 방법 중 하나 라고 할 수도 있겠다.
이런 부분을 생각 해보자면 개인적인 생각으로는 필수 플러그인 이라고 해두고 싶다. 😆😊😋
다음 시간에는 사이트 로딩 속도 업그레이드를 위한 플러그인을 소개 하도록 하겠다.