머리말
블로그 초반에는 익숙한 클래식 에디터를 사용해서 포스팅을 했었다.
그런데 신 에디터인 구텐베르크 에디터를 사용하시는 분들은 익숙해지면 이게 더 편하다는 말 하는 것을 종종 들을 수 있었다.
네이버 블로그나 티스토리 같은 곳은 자체 에디터를 사용 하고 있을텐데 어째서인지 클래식 에디터 같은 타입이 아니라 구텐베르크와 같은 블록형 에디터 방향으로 업데이트가 이루어 지고 있었다.
그렇다는 것은 분명 무엇인가 내가 모르고 있는 더 좋은 방향성을 지니고 있다는 것을 뜻할 것이다.
다수의 대기업에서 블록형 에디터를 밀어주고 있고 이것이 트렌드라면 앞으로 웹시장에서는 분명 이런 형태의 에디터가 자리 매김을 할 것이라는 느낌이 든다.
나 역시 트렌드에 맞춰서 하루라도 빨리 뭐가 좋은지는 알아보고 익숙 해져야 겠다는 생각이 들어서 익숙치 않아 더듬 더듬 기능을 익혀 가면서 약 10일간 사용 해보았다.
결과적으로는 대만족 이였으며 현재는 과거에 클래식 에디터로 작성한 모든 글 조차 밤새가며 블록형으로 싹다 수정 하였다.
아직은 부족한 부분도 있겠지만 이정도면 소개하는 정도까지는 충분히 익혔다는 생각이 들어서 그 과정에서 느낀 점과 사용 법등 다양한 팁 & 노하우를 풀어보고자 한다.
긴 글 보기 전에 미리 에디터를 사용해본 시연 영상을 보고 느낌부터 느껴보자!
참고로 아캣이의 첫 유튜브 영상이다~~🎉🎉
처음이라 너무 편집도 엉성해서 볼 품 없지만 나름 열심히 만들었으니 많이 봐주면 행복할 것 같다! 구독도 해주면 더 좋구~~~😆😆👍
Summary
- 새로운 UI 에 익숙해지기 위해 둘러보기
- 나에게 맞는 화면 구성을 위한 환경설정 하기 (클래식 에디터 판넬 깨지는 현상 해결)
- 본문에 편리한 이미지 추가하기
- HTML 수정 방법
- 재사용 가능한 블록 사용해보기
- Jetpack AI Assistant 를 이용해 빠르게 글 작성 해보기
구텐베르크 에디터 살펴보기
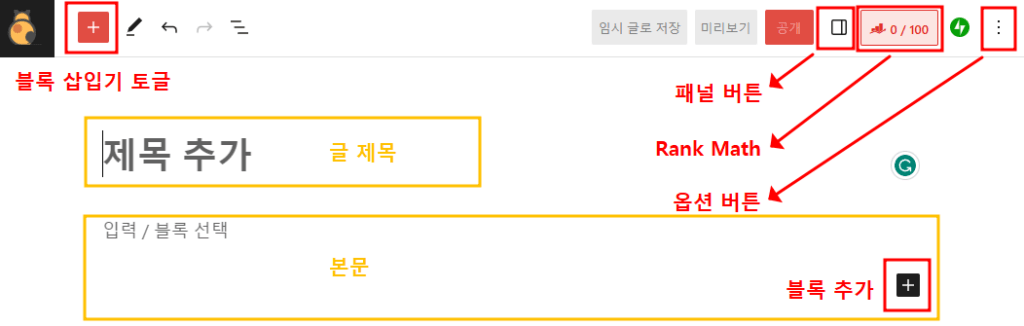
글 편집모드 UI
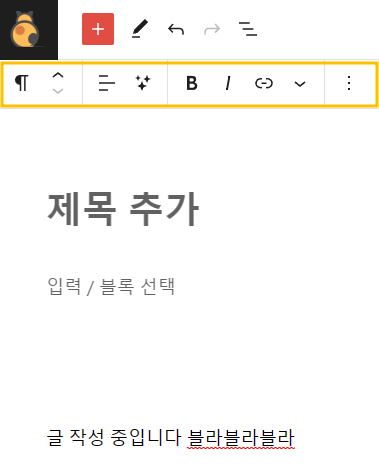
처음 들어가보면 당황 스럽다. 화면이 텅~ 비워져 있어서 어디서 부터 어떻게 손을 대야 할지 모르겠다.
클래식 에디터의 경우는 에디터 위에 여러가지 꾸미는 버튼들이 있었는데…
좌측 상단에 “블록 삽입기 토글” 개인적으로는 잘 사용 안하게 되고 거의 단축키? 아니 단축어가 맞는 표현일 것 같은데 이걸 대부분 사용하게 된다.
꼭 필요한 경우는 오히려 위 스크린샷 참조 “블록 추가“ 버튼을 더 사용하게 되었다. 같은 블록 삽입기라고 보면 된다.
다음 설명시 위 스크린샷에 보이는 명칭으로 설명을 해야하니 버튼 이름등은 잘 익혀두길 바란다.
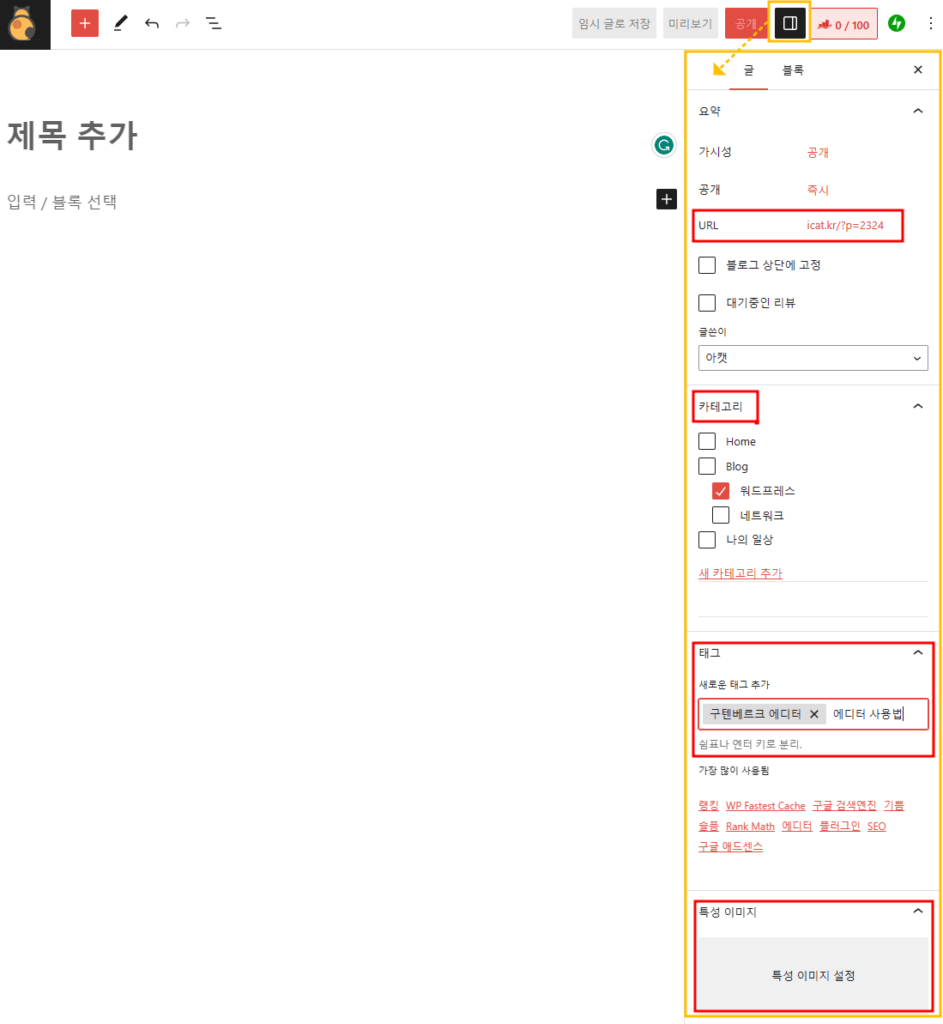
사이드 설정 패널
우측 상단에 패널 버튼을 눌러서 열 수 있으며 글, 블록 두가지 탭으로 나뉜다.
“글 탭“ 부분은 말 그대로 이 문서를 설정 하는 항목들이 들어가 있다.
“블록 탭“ 부분은 본문에서 글을 작성 할때 작성 중인 블록을 설정 할때 사용하며 블록에 커서가 가게 되면 자동으로 블록 탭이 열리게 된다.
“블록 탭“ 의 경우는 해당 블록이나 그 블록 내에 들어간 위젯이나 이미지나 텍스트 및 각종 오브젝트들을 선택 할 때마다 각자에 맞는 속성을 설정 할 수 있는 영역이다.
예를들면 이미지 대체 텍스트를 입력하고 싶으면 이미지를 선택할 시 이 영역에 대체 텍스트 수정 가능한 화면이 나타난다.
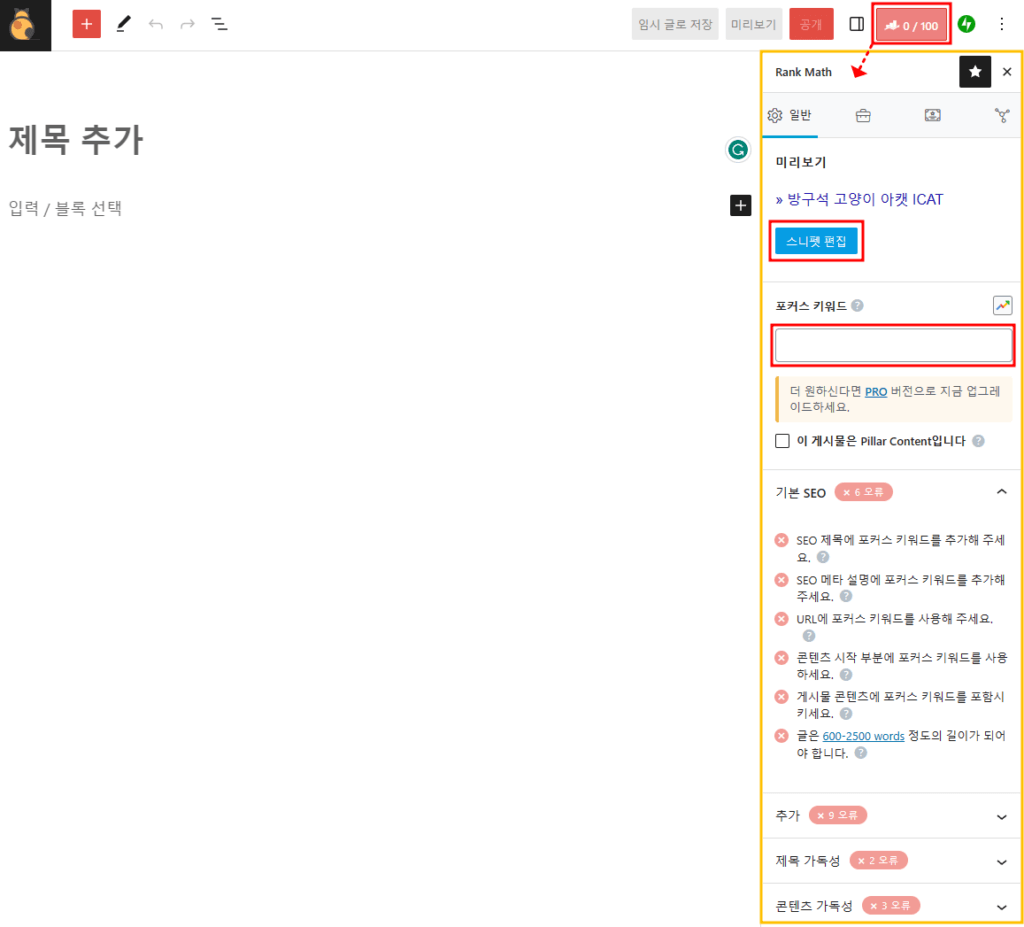
Rank Math

“Rank Math 버튼“ 을 통해 패널을 열기/닫기 토글이 가능하며 글 작성시 마다 “Rank Math 버튼“ 에 실시간으로 점수가 변경 되는 것을 확인 할 수 있다.
개인적으로는 이미 Rank Math 문법에는 거의 익숙해져 있어서 글 사용시 스니펫 편집이나 포커스 키워드 설정을 해두고는 거의 신경을 쓰지 않으며 글 작성시 항상 “설정 패널“을 열어두고 사용한다.
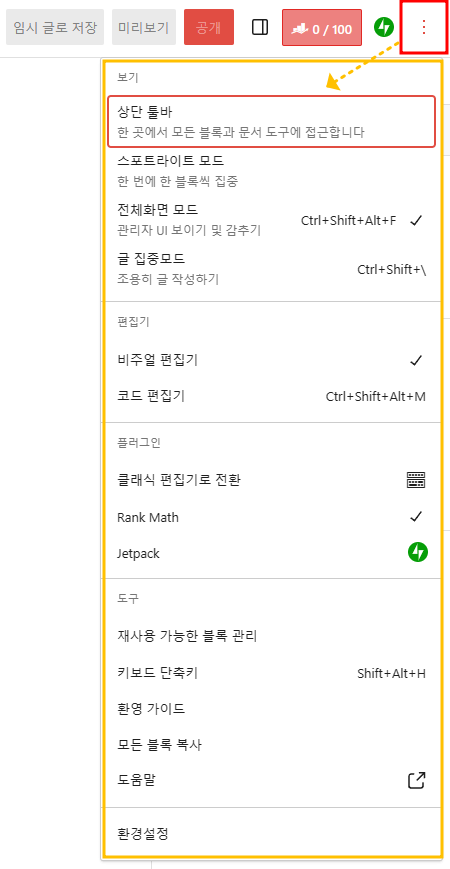
옵션 패널
“옵션 버튼” 을 누르면 드롭 다운으로 나오는 메뉴이며 이곳에서 에디터 UI 를 다양하게 설정 할 수가 있다.
상단 툴바

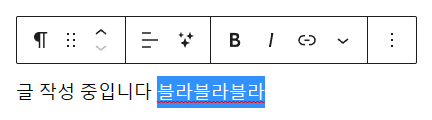
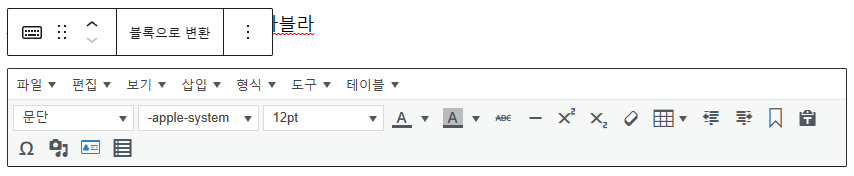
일반적으로는 글을 작성하다가 수정 할 문장 또는 단어 영역을 선택 하거나 마우스 클릭을 하게 되면 위와 같이 수정 패널이 작게 나타나게 된다.
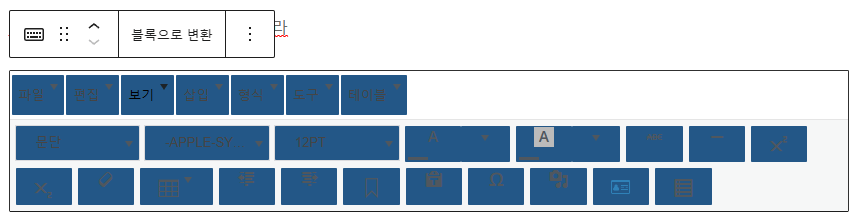
그런데 옵션 – 상단 툴바 를 체크하게 되면 이 것이 없어지고 아예 문서 상단에 고정이 되어서 계속 노출이 되도록 변경 된다.
개인적으로는 이 기능은 비추천 해서 끄고 사용하는 중이다. 왜냐하면 글을 수정 할때 기본 설정으로 패널이 바로 글 위에 나오니 마우스 이동 거리가 짧은데, 상단에 고정을 해버리면 마우스 이동거리가 너무 멀어져서 상당히 피로감을 준다.
스포트라이트 모드

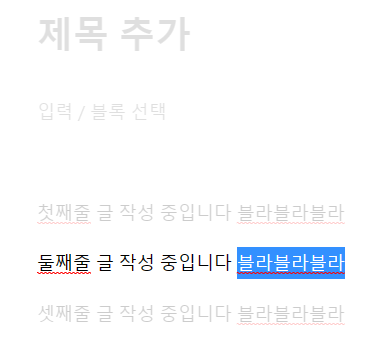
현재 내가 글을 작성하고 있는 블럭만 활성화가 되며 주변은 뿌옇게 투명도 처리가 된다.
이 기능은 사용해보면 생각보다 글 작성에 집중을 하고 싶을때 꽤나 도움이 되었다.
글 집중모드
단축키: Ctrl + Shift + \
이 기능은 화면에 제목, 본문 영역을 제외하고는 모든 패널이나 메뉴들이 싹 사라진다.
메뉴들 때문에 글 작성하는데 집중이 안되고 시선이 분산된다면 꺼두는 것도 좋은 방법이다.
혹시 이 글 보고 따라 했다가 집중모드 빠져 나오지 못해서 당황 하신분들… 있지?? 분명 있을꺼다…
나도 첨엔 당황 했으니깐… 🤣🤣🤣
당황하지 말고 Ctrl + Shift + \ 눌러서 빠져 나오자.
코드 편집기
단축키: Ctrl + Shift + Alt + M
나를 계속 클래식 에디터에 붙잡아 두게 했던 것이 HTML 편집 모드이다.
개인적으로는 HTML 을 다루는 경우가 많았기 때문인데 구텐베르크 에디터에서는 초반에 도무지 이 HTML 수정 화면이 어디있는지 아니면 존재는 하는지 조차 몰랐었다.
그 이유 때문에 좀 더 빠르게 구텐베르크 에디터로 넘어올 수가 없었던 것이다.
근데 너무 당연스럽게도 기능이 존재 했다. 이게 된다면 안넘어올 이유가 없지.
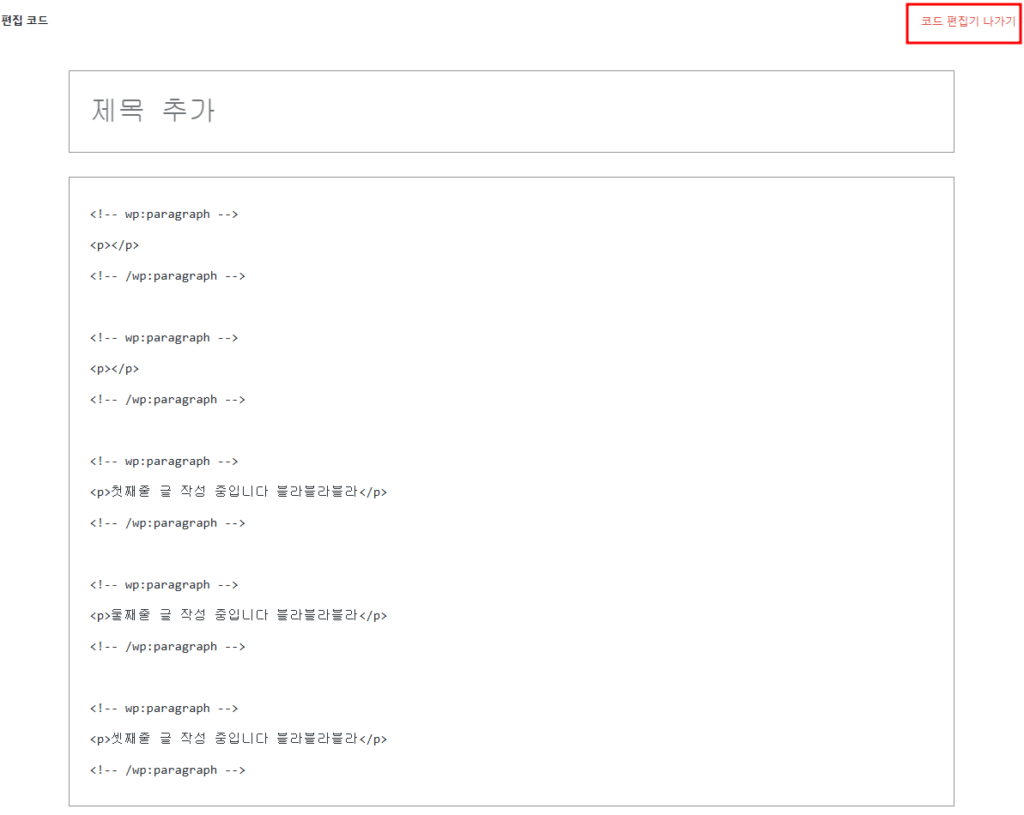
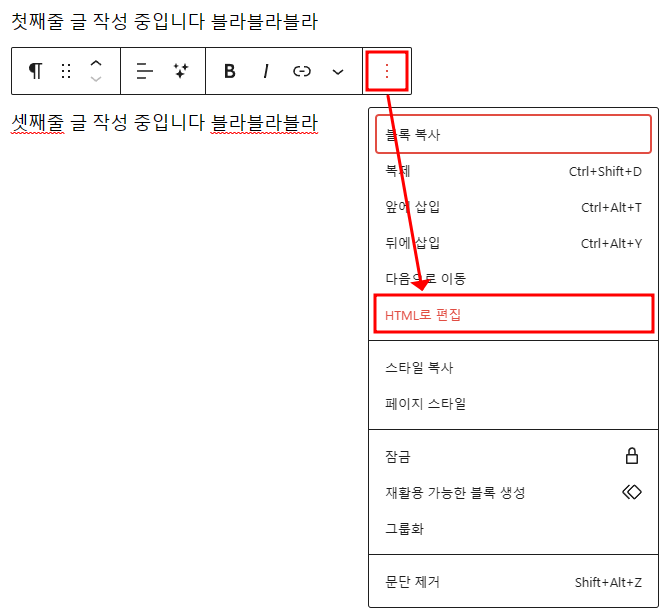
옵션 > 코드 편집기 를 하게 되면 문서 전체의 HTML을 수정하는 모드이고 블럭 부분만 HTML을 수정하고 싶을 때는 다음과 같이 하면 된다.
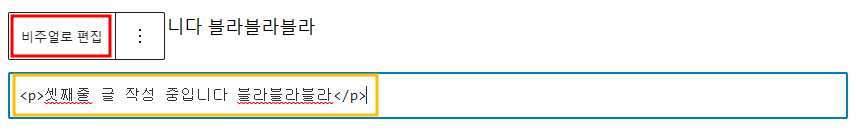
이렇게 빠르게 부분 수정 후 “비주얼로 편집” 을 눌러서 HTML 편집모드를 빠져 나오면 된다.
환경설정

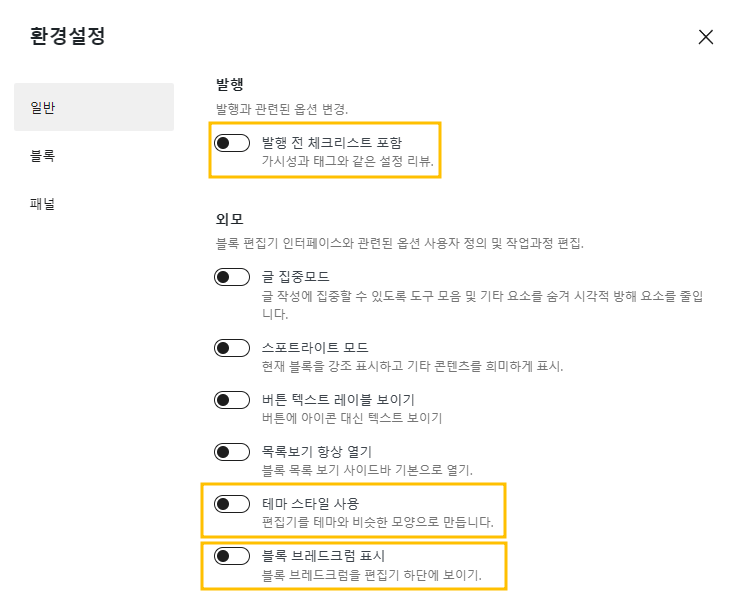
일반 탭
발행 전 체크리스트 포함 이 옵션은 글 작성 후 공개 버튼 누르면 “정말로 공개 할 준비가 되었나요?” 하면서 다시 체크 해보라고 확인 하는 과정이 추가 된다. 귀찮아서 사용 안하고 있다.
테마 스타일 사용 이 옵션은 현재 각자가 사용하고 있는 테마에 영향을 받아서 에디터에 영향을 미칠 수 있다. 가능한 기본 그 자체로 사용하고 싶어서 끄고 사용하고 있다.
무엇보다 문제점이 일부 블럭에서는 클래식 모드로 작성하는 경우가 있는데 이때 클래식 패널이 깨지는 현상이 보이는 것도 있었다.
– 테마 스타일 사용 OFF
– 테마 스타일 사용 ON
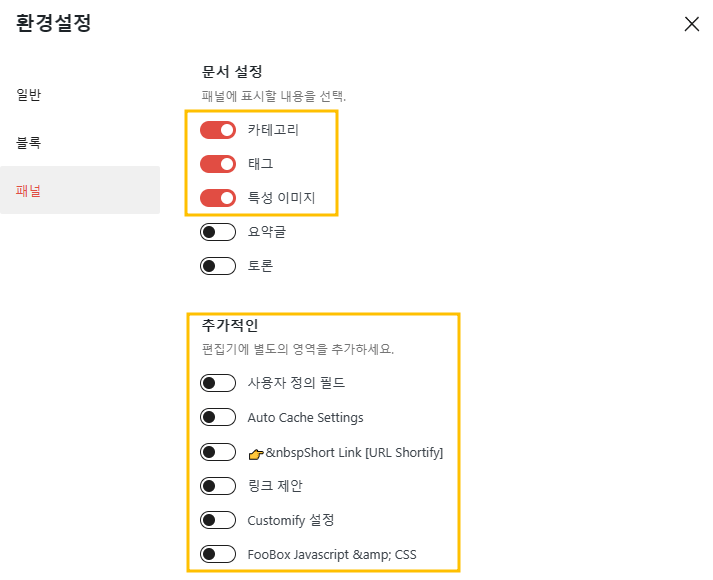
패널 탭
패널 설정은 사이드 설정 패널 부분에 나오는 영역을 설정 하는 곳이며 딱 3개만 켜두고 나머지는 모두 끄고 사용 한다. 불필요하게 많아봤자 잘 사용하지 않게 되었기 때문이다.
추가적인 영역은 개인마다 설치한 플러그인에 따라서 다를테니 참고하기 바란다.
글 작성시 편의 기능
이미지 삽입
클래식 에디터 에서 이미지 삽입시 Flow
- Shift + Alt + M 단축키나 미디어 추가 버튼 클릭 해서 미디어 라이브러리 팝업 띄우기
- 이미지 업로드 하기
- 글에 삽입 하기
후우.. 예전엔 당연하게 생각한건데 지금 생각하면 너무 답답하다. 이미지가 한둘이면 모를까 여러개 라면 이 과정을 몇번이고 계속 해야한다.
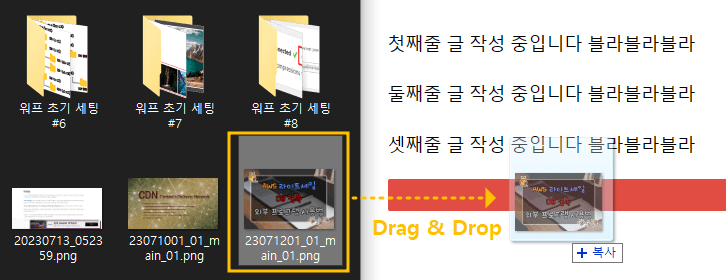
구텐베르크 에디터 에서 이미지 삽입시 Flow
- 마우스로 드래그 & 드롭 또는 Ctrl + C / Ctrl + V 복사/붙여넣기
이게 끝이다. 😨❓❓
이렇게 하게 되면 자동으로 이미지 업로드가 진행되며 에디터에 이미지 삽입이 된다.
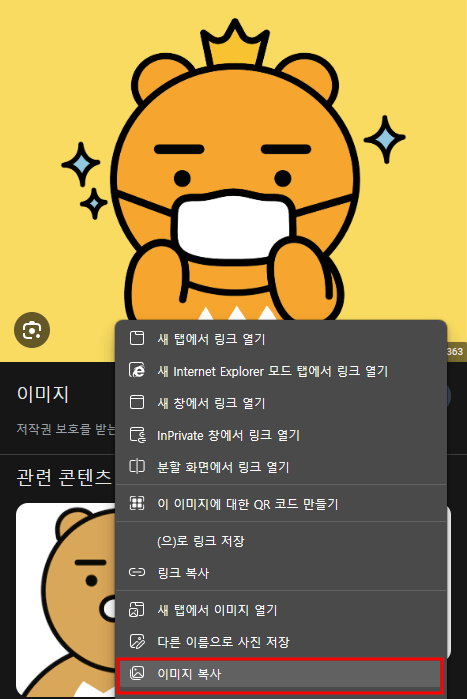
같은 맥락으로 이런 것 역시 되는데… 웹서핑 하다가 마음에 드는 이미지 발견시,

이미지 복사 후 에디터에서 붙여넣기 하면 끝이다. 😱😱😱
기존에는 이미지 다운 받은 후 미디어 라이브러리에 업로드 하는 과정을 다 했어야 하는데…
거의 기가 막히고 코가 막힐 정도로 편한 정도를 넘어섰다… 이것 만으로도 이미 글 작성시 스피드가 얼마나 올라갈지 느낌이 파팟~! 오는가??
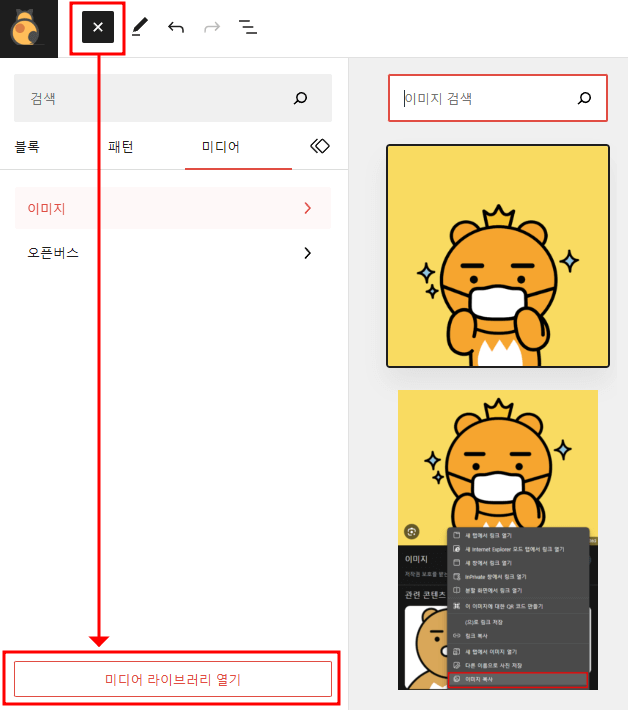
혹시나 만약에라도 미디어 라이브러리를 열고 싶다면 다음과 같이 하면 된다.
단축어로 블록 가져오기
새로운 줄이 시작 될때마다 여러가지 블록을 설정 할 수가 있는데 블록 삽입기나 블록 추가 버튼을 통해서 넣을 수 있다. 하지만 이것도 하다보면 글 작성하다가 마우스 클릭 클릭… 이걸 반복 하다보니 너무 귀찮고 힘들어 지는 순간이 온다.
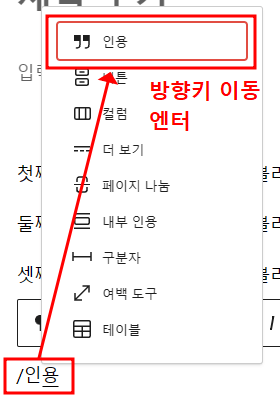
그런데 이런 것들을 슬래쉬( / ) 를 이용한 단축어로 불러 올 수가 있다.

새로운 줄 시작시 위와 같이 /인용 과 같이 작성하면 위 스크린샷 처럼 컨텍스트 메뉴가 나오면서 블록을 선택 할 수 있게 된다.
이렇게 되면 왠만하면 마우스로 손을 바꾸지 않고 키보드 내에서 움직이게 되니 동선이 너무 편해진다.
자주 사용하는 블록 같은 경우는 이름을 외워두면 정말 편할 뿐 아니라 글 작성 속도가 너무 빨라진다.
재사용 가능한 블록
본문의 글을 작성 하다보면 항상 공통으로 사용하는 양식이 있다. 하지만 매번 같은 것을 입력 하려고 하면 너무 귀찮은 면이 없지않아 있다.
예를들면 본문내에 구글 애드센스 광고 삽입시 사용하는 스크립트 소스이다.
매번 소스를 어디 파일에 저장 해두고 불러와서 복사해서 집어넣어야 한다면 상상만 해도 불편함이 나의 뇌를 자극 하는데, 이런 반복적인 것을 블록화 해서 재사용 할 수 있도록 할 수 있는 것이다.
신규 등록
쉽게 말하면 커스텀 블록으로 나만의 블록을 만드는 것이다. 만드는 방법은 두가지 이다.
첫번째, 본문에 양식을 작성하고 바로 재사용 가능한 블록 등록하기
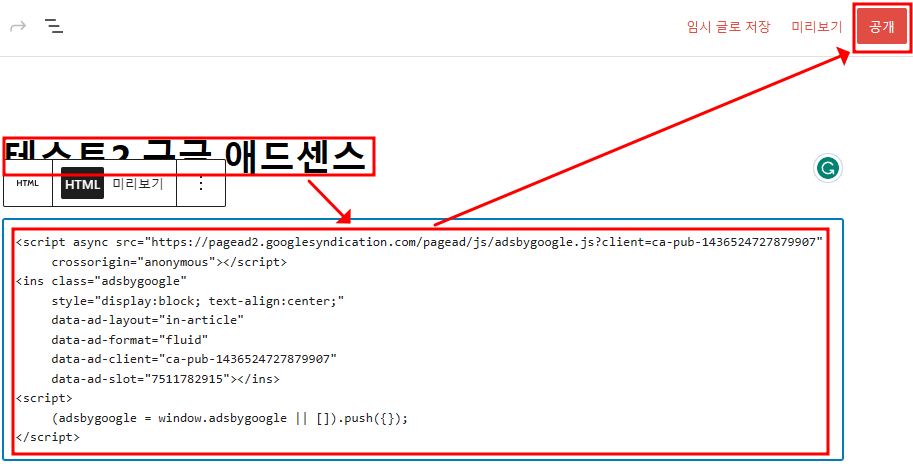
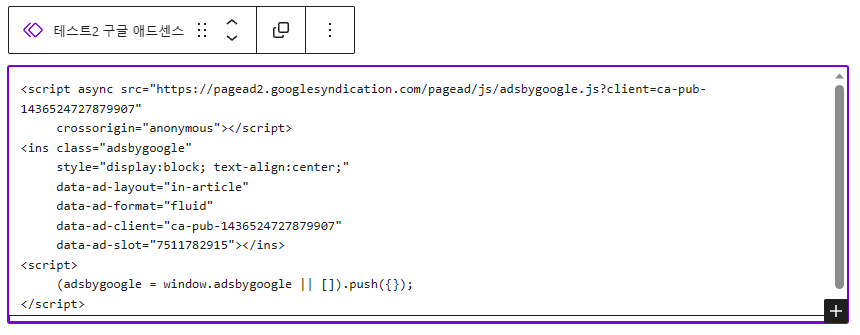
애드센스 스크립트 소스를 넣을 꺼니 단축어로 /html 입력해서 html 수정 블록을 불러온다.
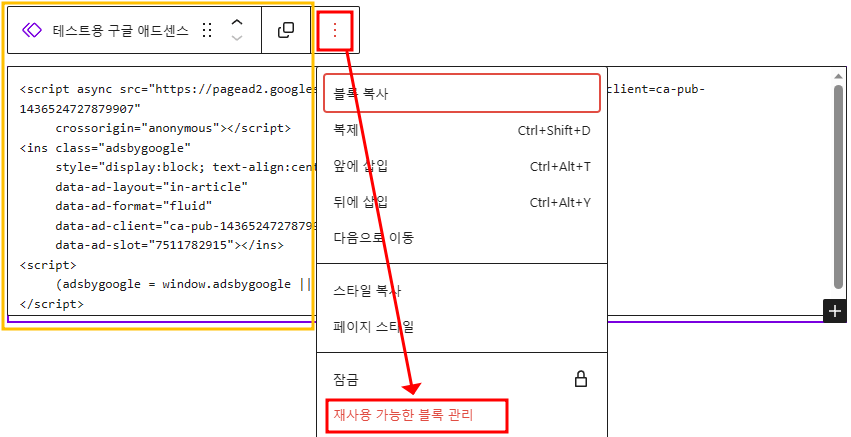
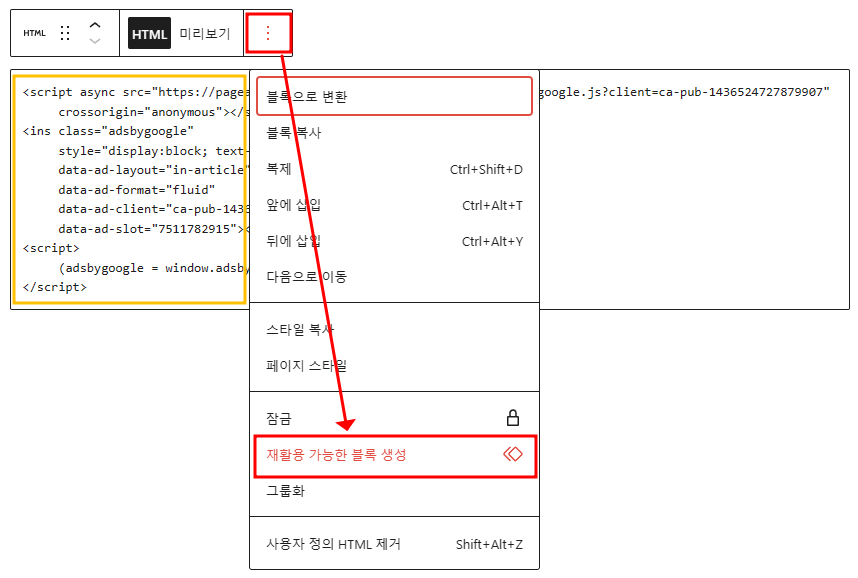
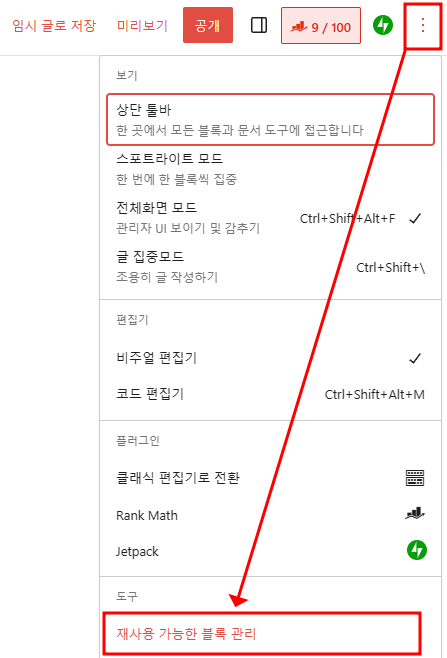
블록안에 스크립트 소스를 입력 한 후 옵션 버튼을 클릭 하여 재활용 가능한 블록 생성 으로 신규 등록을 해준다.

이렇게 등록이 완료되면 주변 블록이 보라보라 해진 것을 볼 수 있으며 다시 옵션 누르면 재활용 가능한 블록 생성 -> 재사용 가능한 블록 관리 로 변한 것을 볼 수 있다.
이 메뉴를 누르면 조금 전 등록 한 블록을 수정, 삭제 등 관리 페이지로 넘어간다.
단, 주의 할 점은 현재 페이지가 다른 페이지로 넘어가는 것이기 때문에 꼭 페이지 저장을 해두고 넘어가야 열심히 작성한 나의 작고 소중한 글 들을 날려먹지 않는다.
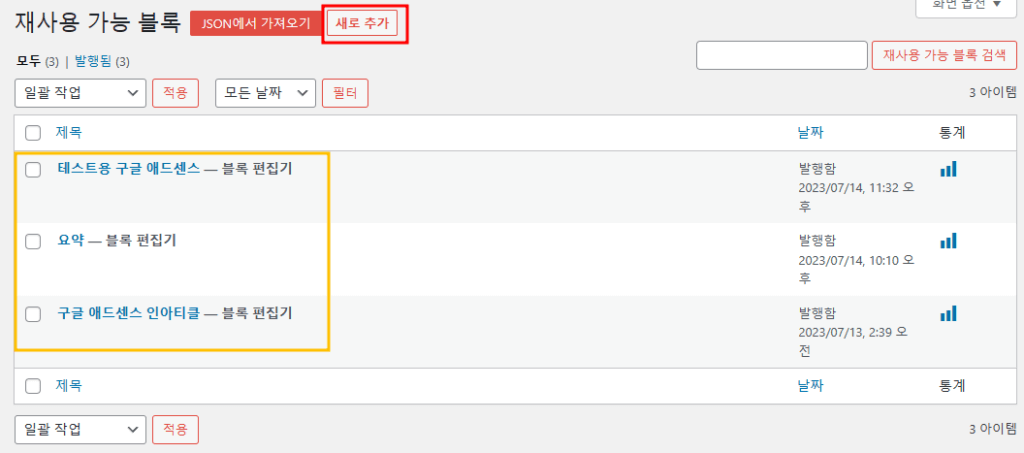
두번째, 직접 재사용 가능한 블록 관리 페이지로 들어가서 추가 해준다.
기존에 등록 해둔 블록들도 보인다. 이 페이지 상단에 새로 추가 버튼을 눌러서 작성 해보자.
사용 해보기
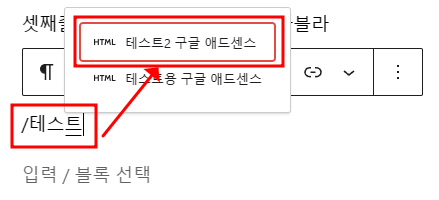
단축어를 이용하여 /테스트 라고 입력 해보니 잘 나오는 것을 볼 수 있다.
이제 컨텍스트 메뉴에서 원하는 것을 선택만 해주면 바로 위처럼 미리 등록 해둔 애드센스 스크립트 소스가 바로 나오는 것을 볼 수 있다.
이젠 앞으로 다른 곳에 복사해둔 소스를 가져 올 일이 없다. 편하다… 너무 편하다…😭😭😭
Jetpack AI 도우미 이용하여 글 작성 해보기
요즘 ChatGPT, 바드, 빙 AI, wrtn 등등 수많은 AI 툴들이 존재 한다.
그런데 구텐베르크에도 Jetpack 사용시 Jetpack AI 도우미 가 있다. 어느정도 성능인지는 모르겠으나 간단히 작성하는데 있어서는 상당한 도움이 될 것으로 느껴졌다.
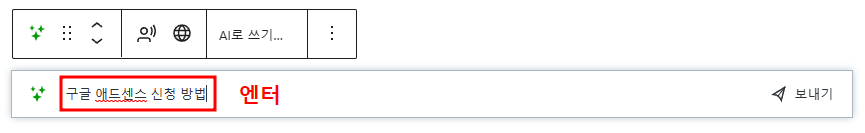
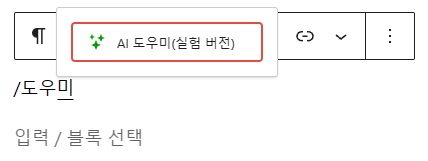
단축어로 /도우미 입력하여 AI 도우미 검색 창을 띄운후 원하는 주제를 한번 던져보자.

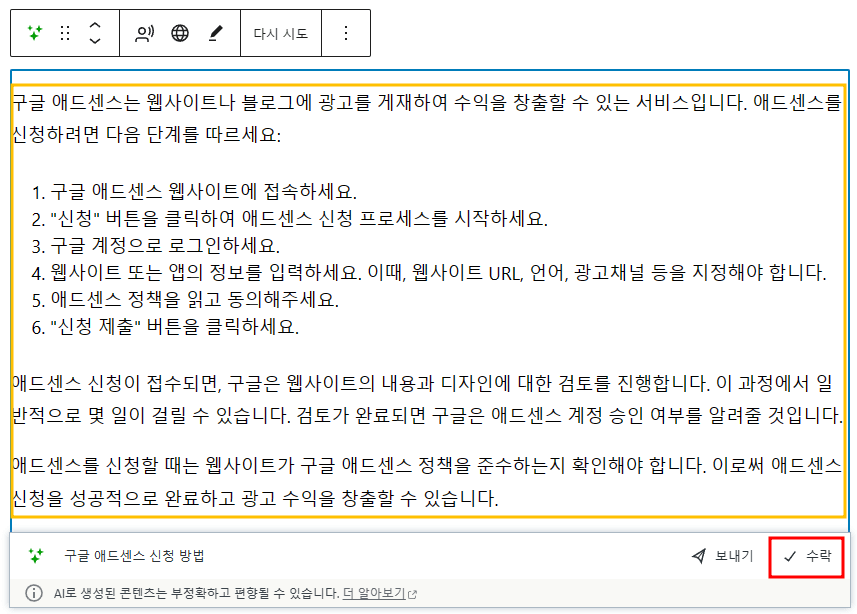
와~~~ 봤는가… 지가 알아서 써준다!!! 😱😱😱
정확도와 성능 부분에 대해서는 아직 어느정도까지 능력 발휘 할지는 모르겠으나 분명 잘 이용하면 상당히 빠르게 글을 작성하는데 도움이 될 것이라고 확신한다!!
마치며
구텐베르크 에디터를 사용하면 할 수록 몰랐던 기능들이나 사용법을 하나씩 익혀 나갈 수록 놀라움을 금치 못했다.
왜 하루라도 더 빨리 넘어오지 않았을까 후회까지 될 정도이니 말이다.
구텐베르크 에디터의 매력에 빠진 이후 부터는 오히려 클래식 에디터는 도저히 답답하고 글 작성시 스피드가 너무 느려서 이젠 사용을 못 할 것 같다.
이젠 완전히 구텐베르크 에디터로 전환을 할 수 있겠다는 확신이 들었기 때문에 기존 글들 역시 밤새워 가며 모두 블록형 에디터로 전환을 해버렸다.
물론 이 에디터도 여러가지 단점이 있는 것은 사실이나 클래식 vs 구텐베르크 라고 한다면 이젠 고민도 안하고 후자를 선택 할 것이다.
이번 편에서 다룬 사용법 같은 경우는 아주 기본적인 것만 다뤘는데도 너무 글이 길어졌다.
그래서 에디터 소개는 이정도에서 마무리 하려고 한다.
분명 클래식 에디터 사용자 중에서도 넘어가도 될지 말지 고민 하는 분들이 있을 꺼라고 생각한다. 이번 포스팅이 그런 분들에게 작은 도움이 되었으면 한다.😎😎😎
























구텐베르그가 엘리멘터보다 어떤 점에서 편리할까요?
갈등이네요.
깔끔하게 글을 쓸 수 있으면 좋겠는데 엘리멘터가 콘테이너 조정 기술이 부족하니 소주제와 소주제 사이의 간격이 일정하지 않아서 다른 에디터가 있나해서 기웃거리고 있어요.
이왕 쓰기시작헌 것 한가지더 질문 드릴께요. 미안해요.
댓글창이 깔끔한 외모(디자인)좀 추천해주세요.