말머리
문득 하늘을 보니 곧 비가 올듯 먹구름이 자욱하다. 그런데 상당히 습하고 현재 30도가 넘는다. 🤔🤔
이럴 땐 나도 살아야지.. 에어컨을 켜고 시원~~~하게 아이스크림을 쪽쪽 빨며 오늘 글을 어떻게 작성할지 열심히 머리를 굴리고 있다.
대충 아이스크림이 맛있다는 글…🤣🤣
오늘은 이미지 압축 플러그인 TinyPNG 에 대해서 알아 볼건데 그 전에 왜 이것을 써야 하는지에 대한 원인 분석 부터 해보자.
이미지가 미치는 영향
포스팅을 하다보면 다양한 이유로 이미지를 본문에 사용하게 된다. 정보 참조용, 꾸미기 용 등등…
특히 아캣이의 경우처럼 가이드나 강좌의 성격을 가진 블로그는 더더욱 더 이미지를 많이 사용 할 수밖에 없다. 100마디 말보다 1번 눈으로 확인 시켜 주는게 정보 전달력에 있어서 압도적으로 앞서기 때문이고 글이 많으면 구독자 입장에서도 눈에 잘 안들어오지만 이미지는 한번에 뭘 하라고 하는지 딱 알아차릴 정도로 시인성이 좋기 때문이다.
- 네트워크 트래픽 증가
- 소스 저장공간 관리
- 페이지 로딩 속도 저하
문제는 이렇게 이미지를 많이 사용하게 되면 어쩔 수 없이 따르는 문제점 들이 존재한다.
이 외에도 더욱 다양한 이슈들이 존재 하겠지만 가장 대표적인 문제들이다. 위의 문제들에 대해 조금 더 상세하게 다뤄 보자.
네트워크 트래픽 증가
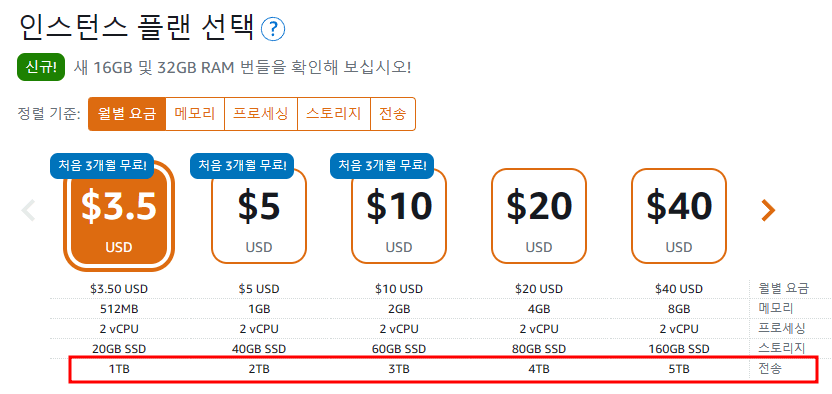
이 스샷은 AWS 라이트세일 요금 플랜이다. 워드프레스 설치 가이드 #4 라이트세일 (AWS Lightsail) 워드프레스 설치 여기서 이미 다뤘으니 이 포스팅을 보셨던 분은 익숙한 화면 일것이다.
붉은박스 부분을 보면 1테라, 2테라… 5테라 라고 되어 있고 전송 이라고 되어 있는데 이 부분이 호스팅 업체에서 요금 플랜 별로 제공 해주는 트래픽 용량이다.
이 트래픽이라고 하는 것은 서버와 사용자 간에 네트워크로 주고받는 모든 데이터의 용량이라고 할 수 있는데, 브라우저를 통해 홈페이지를 접속 한다는 것은 그 열리는 페이지 내에 있는 모든 파일 및 이미지를 사용자 PC에 다운로드를 한 후에 그 다운받은 소스들이 브라우저 화면에 보여지는 것 이다. 라고 이전 포스팅에서 한번 잠시 언급 한바 있다.
다시 정리 하자면 내가 글을 작성 할때 1MB 용량의 이미지를 포함 시켰다고 할 경우 이 글을 보는 모든 사용자 들은 접속 하는 순간 1MB 를 다운 받게 된다. 1000명이 접속 했다면 1GB, 100만명이 열어봤다면 1TB 의 트래픽이 발생된 것이다.
호스팅 업체에서 자신이 사용하는 요금제의 트래픽을 초과하게 되면 업체마다 다르겠지만 서버를 차단 시키는 경우도 있고 어떤 곳은 즉시 차단은 안시키고 초과분의 과금을 부과 하기도 한다.
즉, 내 사이트 특성상 고화질의 이미지를 제공해야 하는 사이트라면 어쩔 수 없겠지만 아캣이 강좌 처럼 알아만 보면 큰 문제 없다 싶을 경우에는 가능한 용량을 최대한 낮추는 것이 트래픽 지연율을 낮출 것이다.
이건 약간 TMI 적인 이야기 인데 간혹 해킹쪽 소식에서 DDos 공격으로 서버가 마비 되었다 라는 등의 이야기들 한번쯤 들어봤을 것 같은데 이 DDos 의 공격방식이 수많은 컴퓨터를 좀비화 시켜서 목표지점의 서버에 동시 다발 적으로 트래픽을 증가시키는 공격이다.
그렇게 되면 목표지점의 서버는 다운이 될 것이고 많은 사람들이 홈페이지 접속이 안되는 것을 노려서 해당 업체에 돈을 요구하는 것이다.
소스 저장공간 관리
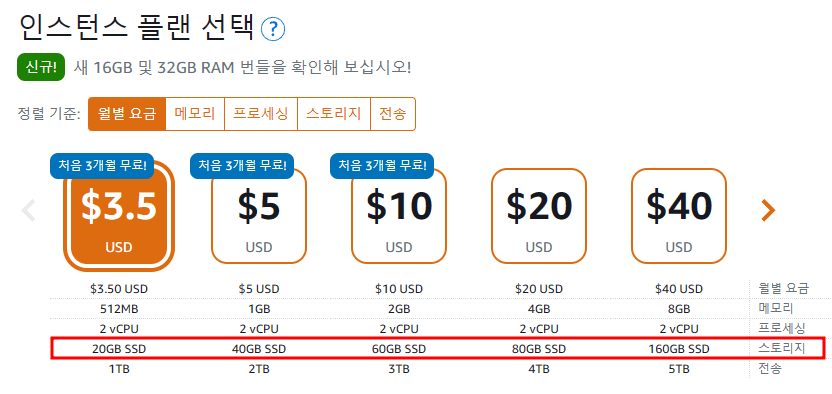
이번에 보이는 붉은색 영역을 보면 20기가 SSD, 40기가 SSD…. 160기가 SSD 스토리지 라고 되어 있다. 이 것은 간단히 말하면 하드디스크 라고 보면 된다. 파일 저장공간을 뜻하며 SSD 라는 부분은 일반 하드디스크가 아니라 플래시 메모리형 저장장치인 SSD 를 뜻하는 것이다.
뭐 요즘은 워낙 대중화 되어서 대부분 일반 PC에서 윈도우 같은 OS 를 설치하는 영역은 이 SSD를 사용 하고 있을 것이다. 그 이유는 일반 하드보다 압도적으로 빠른 읽기 쓰기 속도 때문이다.
(위의 스크린샷에 SSD 라고 굳이 써놓은 건 우리 빠른거 써요 하고 마케팅 하는 것)
이 저장 용량 부분은 이미 감을 잡은 분들이 많으실텐데 1MB 이미지를 저장하는 것 보단 훨씬 낮은 용량의 이미지를 저장하는게 아무래도 내가 제공 받은 저장공간 즉, 스토리지를 부족함 없이 오래 사용 할 수 있다는 뜻이다.
스토리지 관리를 안하고 무지성으로 큰 용량의 파일들을 저장하다 보면 나중엔 감당이 안되서 불필요하게 더 비싼 서버 요금제로 올려야 하는 일이 발생 할 수 있다는 뜻이다.
내 스마트폰으로 생각하면 쉽다. 사진을 엄청 많이 찍으시는 분들은 항상 스마트폰 용량 부족으로 시달리실 것이다. 그렇다가 감당이 안되서 클라우드 공간을 유료로 쓰기 시작하고 그것도 부족하면 더 많은 요금을 내고 더 큰 공간을 빌리고… 아.. 안돼!! 😣😣😣
페이지 로딩 속도 저하
위에서 언급한 것 처럼 페이지를 열게 되면 이미지를 다운받기 시작하는데 100KB 와 1MB 어떤게 더 빨리 받아질까? 당연히 용량이 적은 100KB 일것이다. 빨리 다운 받았다는 것은 페이지가 훨씬 더 빨리 뜬다는 것이고 사용자는 “오~ 페이지 로딩속도 빠르다~” 라고 느끼는 것이다.
결국 로딩 속도가 빨라졌다는 것은 SEO 에 큰 영향을 미친다는 뜻이다.
TinyPNG 플러그인
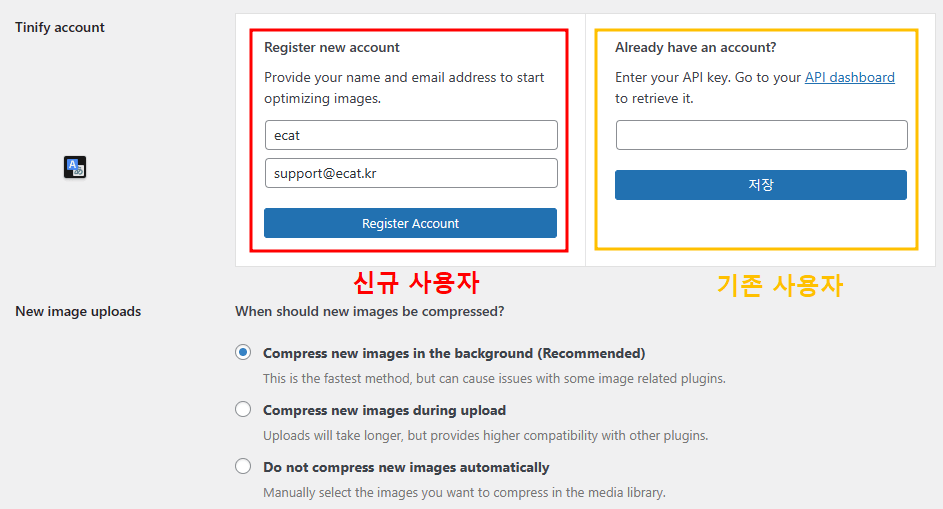
플러그인 설치 및 설정
신규 사용자의 경우 좌측에 사용 할 이름, 이메일 적고 등록해서 사용하면 된다. 아캣이는 이미 사용중인 API Key 가 있으므로 오른쪽을 진행 하겠다.
이미지 압축 실행
API Key 등록이 완료 되었다면 실제로 이미지 압축을 한번은 실행을 해줘야 한다.
대시보드 > 미디어 > Bulk Optimization
이미지 압축을 실행 시키면 위와 같이 얼마나 공간절약을 했는지(67.5%) 도 볼 수 있고 아래 영역을 보면 압축률이 엄청나다!!
강좌를 위해 생각없이 올린 이미지들 기존 용량이 1.7MB, 1.8MB, 2.3MB 인데 각각 거의 2/3 정도로 용량이 줄어 들었다.
TinyPNG 플러그인은 매달 무료로 COMPRESSIONS 500 을 제공 한다고 되어 있다. 이 500이 뜻하는게 솔직히 잘 모르겠다. 압축 횟수 인건지 압축한 용량인건지…
아캣이는 기존에 올려둔 포스팅에 사용한 이미지가 워낙 많아서 500 으로는 좀 부족했다. 그래서 설치 첫날 부터 카드 등록을 해두고 초과분에 대해서 유료로 사용 중이다.
플랜 방식이 선불 결제가 아니라 기본 제공 500 에서 초과분에 대해서 결제가 되는 방식인 것으로 보인다. 실제로 카드 등록시 아무런 결제도 이루어 지지 않았다.
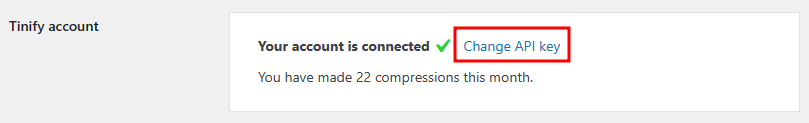
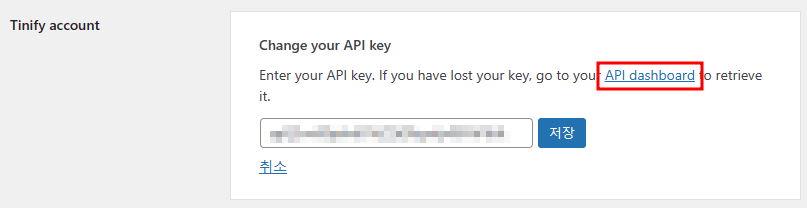
실제 아캣이가 사용중인 API 화면을 참고 삼아 보도록 하자.
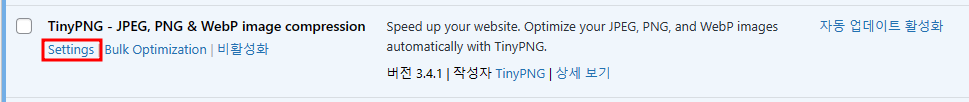
대시보드 > 설정 > TinyPNG – JPEG, PNG & WebP image compression
아캣이는 현재 1274 COMPRESSIONS 를 사용 하였으며 2개의 API 키를 발급 받아서 icat.kr 과 ecat.kr 블로그 별로 등록 해두었다.
좌측 하단에는 신용카드를 등록 해둔 상태이고 우측 하단에는 사용한 COMPRESSIONS 단위별로 얼마정도 나올지 예측 계산 해보는 계산기 같은 거라고 생각 하면 될 것 같다.
매달 현재의 금액이 부과 되는게 아니라 이미 압축이 된 이미지 들은 과금이 안되고 새로 압축 한 이미지에 한해서 계산이 되는 구조라 매달 사용하는 이미지가 적당 하다면 매달 초기화 되는 500 COMPRESSIONS 로도 충분하다고 생각한다.
아캣이는 이번달에 좀 많이 나온게 처음 압축을 진행 한 것이고 그동안 쌓여 있던 이미지가 많아서 일뿐 이제 부터는 그리 많이 나오지 않을 것 같다. (과…과연?)
그럼에도 불구하고 플러그인 설치 하자마자 유료까지 사용 하려고 했던 이유는 무료 500 COMPRESSIONS 을 사용하여 진행을 하고 압축된 이미지들이 들어간 포스팅을 열어본 순간 페이지 로딩 속도가 너무나도 눈에 띄게 빨라지는 것을 경험 했기 때문이다.
기존에는 아주 느리다는 것은 아니였지만 이미지가 많은 페이지의 경우 미세하게 버벅 하는 느낌이 있었는데 그게 사라지고 상당히 페이지 열리는 속도가 체감이 될 정도로 빨라졌기 때문에 바로 유료 결제해서 나머지 이미지도 압축을 진행 한 것이다.
이미지 사용량이 많지 않은 분이나 내 블로그는 이정도 속도도 충분해 만족해 라고 하면 무료로만 이용 하면 된다. 만약 500 COMPRESSIONS 를 모두 소모해서 더이상 진행이 안될 경우 다음달 초기화 되면 그걸로 다시 진행 하면 될 일이기 때문이다.
물론 이럴땐 대시보드 > 미디어 > Bulk Optimization 으로 이동을 해서 다시 압축 Start 를 눌러 주어야 한다. (사..사실 난 이게 귀찮아서 신경 쓰기 싫어서 카드 등록 해두고 쓰는 이유도 있다…😅😅)
이렇게 해두면 글 작성시 이미지 용량이니 뭐니 하면서 관리하고 그런걸 전혀 신경 쓰지 않아도 되기 때문이다. 글 작성하다가 이미지 업로드를 하면 시스템 백그라운드에서 자동으로 이 플러그인에 의해 압축이 진행 되기 때문이다.
마치며
이번 편에서는 서버 퍼포먼스를 올리기 위한 이미지 압축 플러그인에 대해서 알아보았다.
대기업 블로그를 이용할 때는 이런거 일일이 신경 안써서 좋긴 했지만 이제 나는 블로그 오너이다.
그렇다면 내 서버는 내가 잘 관리를 해줘야 하는 것이다.
애초에 서버에 이미지 업로드를 할때 매번 수작업으로 용량을 줄여서 최적화 해서 올리는 것이 가장 베스트 이긴 하다. 근데 어떻게 매번 그런 짓을…
그게 안된다면 이미 나보다 관리를 잘 해주는 플러그인이의 도움을 받는 것이 좋지 않을까?
무분별하게 플러그인을 설치하는 것은 좋지 않지만 꼭 필요한 플러그인을 사용 해서 훨씬 더 좋은 서버의 퍼포먼스를 내게 만들고 내가 관리 하는 것 역시 심플해지고 편해진다면 오히려 이런 플러그인은 필수 플러그인 이라고 할 수 있겠다.
다음 포스팅에서 역시 로딩속도 향상을 위한 플러그인에 대해서 소개 하겠다.