카테고리 설정
카테고리 개요
일반적으로 카테고리라 함은 쇼핑몰 이용을 많이 해보신 분들이라면 아시겠지만 비슷한 종류를 그룹 화 하여 통칭 할 수 있는 것을 뜻 한다.
- 과일 : 사과, 바나나, 딸기, 수박, 참외 (갑자기 먹고 싶다..😥😭)
- 채소: 콩나물, 오이, 상추, 버섯, 무
워드프레스에서의 카테고리 역시 이런 구조화를 위한 부분도 있으나 한 가지 더 알아야 할 것은 생성 된 카테고리 하나 하나가 블로그 게시판 이라는 이야기 이다.
물론 시스템 적으로 DB구조를 보자면 실제 별도 게시판이 아닌 구분자 이긴 하지만 잘 모르는 사람들 입장에선 그냥 카테고리 별로 각각 블로그 게시판을 새로 생성 하는 거라고 이해 하자.
왜 이런 관점으로 이해를 시키려고 하냐면 나중에 “페이지” 라는 개념이 나오는데 차후에 “카테고리” + “페이지” 조합으로 메뉴 구성을 할 때 글 > 카테고리와 외모 > 메뉴 형태가 달라져서 헷갈려 하시는 분들이 있어서 이다.
일단 이해가 어렵다면 이것만 기억 하자.
- 카테고리 메뉴는 게시판 생성 하는 곳이다.
- 생성 된 게시판 별로 폴더처럼 구조화 할 수 있다.
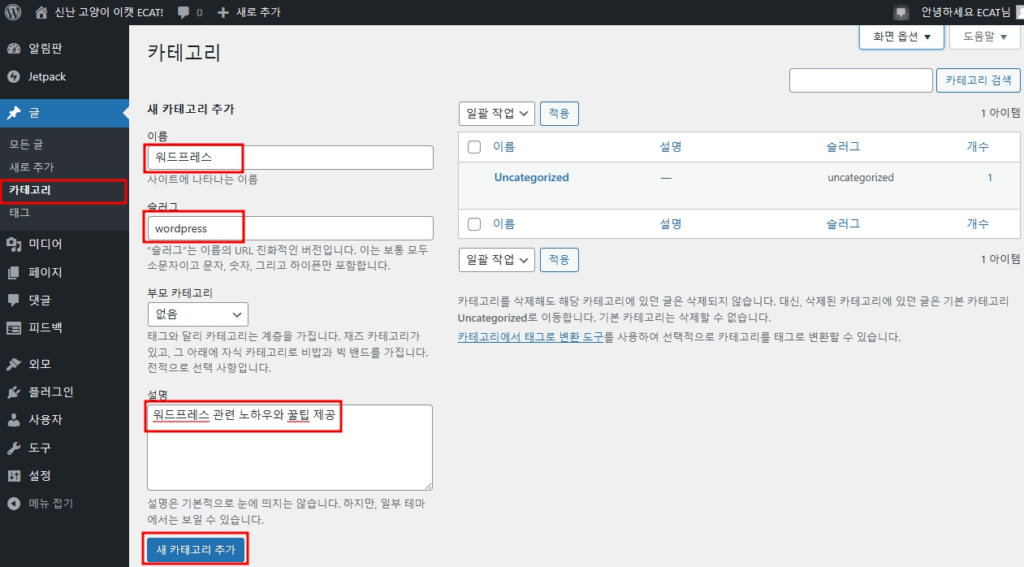
신규 카테고리 추가 및 구성
아캣이는 위와 같이 생활, 워드프레스, 프로그래밍 세가지를 추가 하였다.
그런데 만약에 자신은 워드프레스, 프로그래밍 두 가지를 한 카테고리로 묶고 싶다 할 경우 다음과 같이 하면 된다.
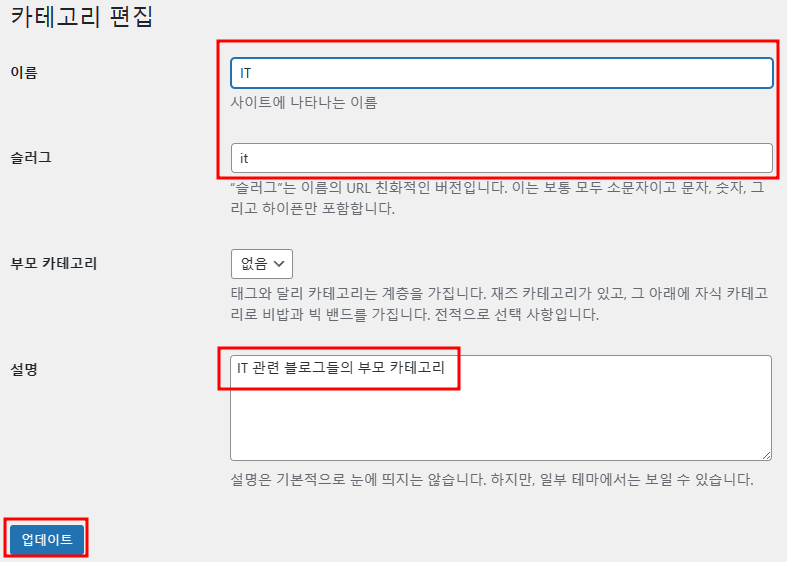
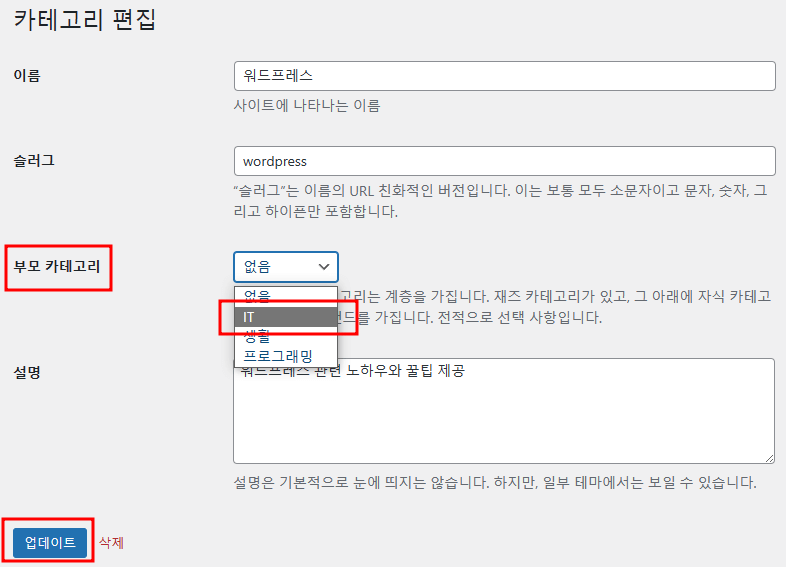
아캣이는 Uncategorized 를 운용하지 않을 것이기 때문에 해당 카테고리를 클릭 해서 편집을 하도록 하겠다.
Uncategorized 카테고리가 위와 같이 수정이 되었다면 이 카테고리 하위로 들어갈 모든 카테고리 정보를 다음과 같이 수정 해준다.
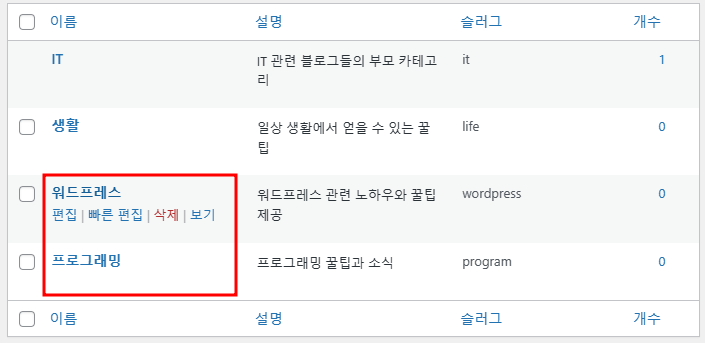
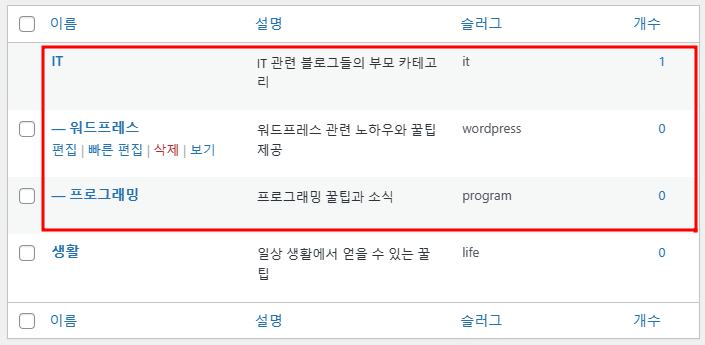
모든 설정이 완료 되면 위와 같이 IT 카테고리에 하위로 워드프레스, 프로그래밍 이 들어간 것을 볼 수 있다.
메뉴 설정
신규 메뉴 추가
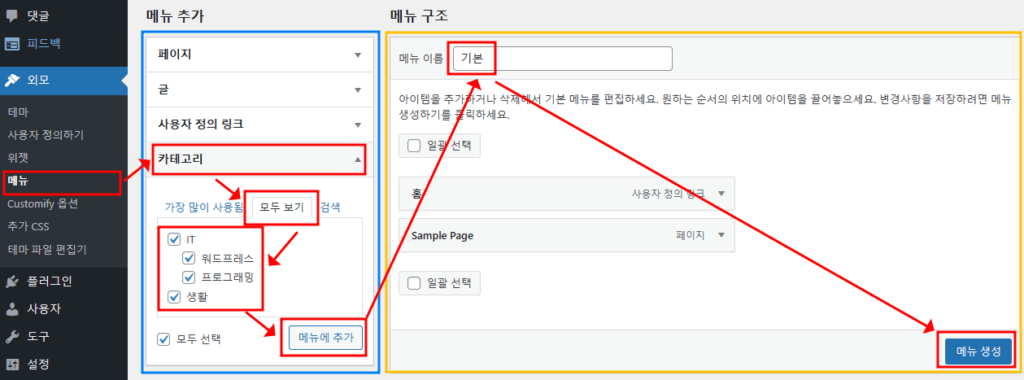
관리자 좌측 메뉴 외모 > 메뉴 로 이동하면 다음과 같이 메뉴 설정 하는 화면이 나온다.
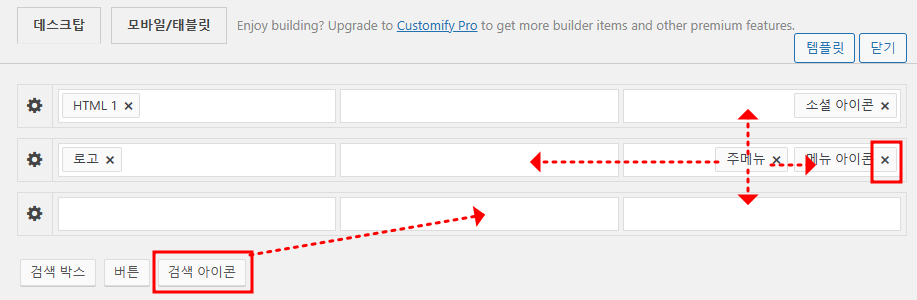
좌측의 푸른색 박스 영역은 추가 할 메뉴를 고르는 영역이고 우측에 노란색 박스 영역은 실제로 사이트에 구성되는 메뉴 설정 화면이다.
푸른 박스에서 메뉴를 추가 하면 노랑색 박스에 추가 된 화면을 볼 수 있으며 보여줄 메뉴 순서, 그룹 구조화 등을 설정 할 수가 있다.
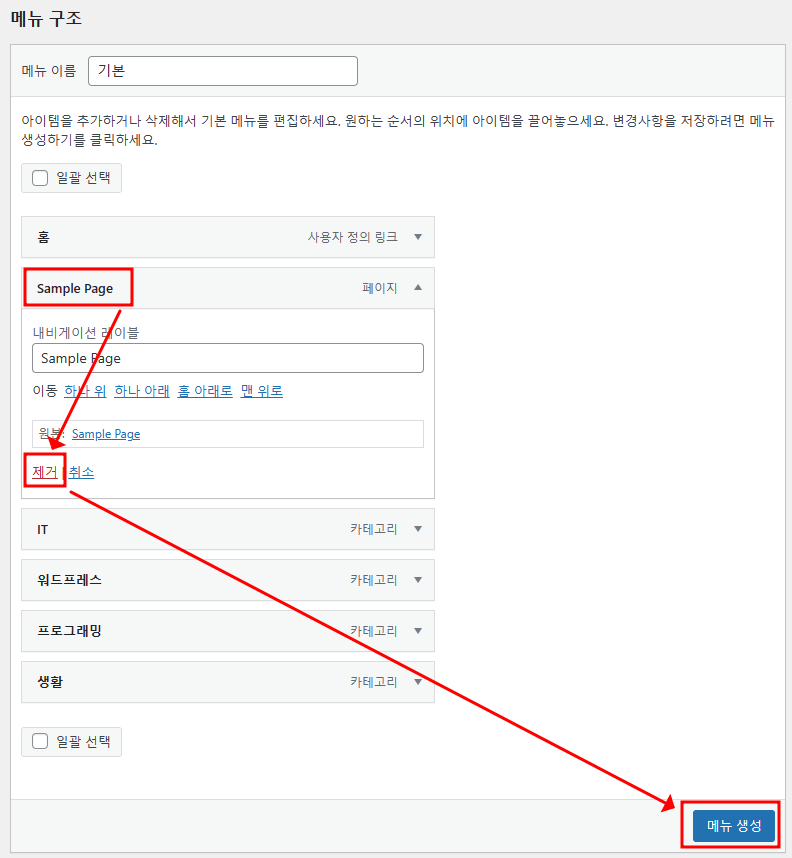
불필요 한 메뉴는 위와 같이 제거 하고 저장 하면 된다.
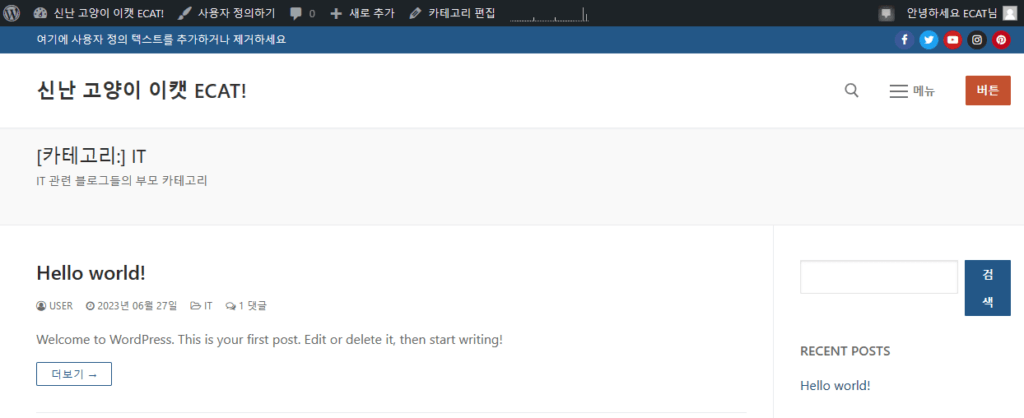
그렇다면 설정 된 메뉴가 사이트에 잘 적용이 되었나 확인 해보도록 하자.
헉! 아무리 찾아봐도 메뉴가 안보인다. 😱😱😱
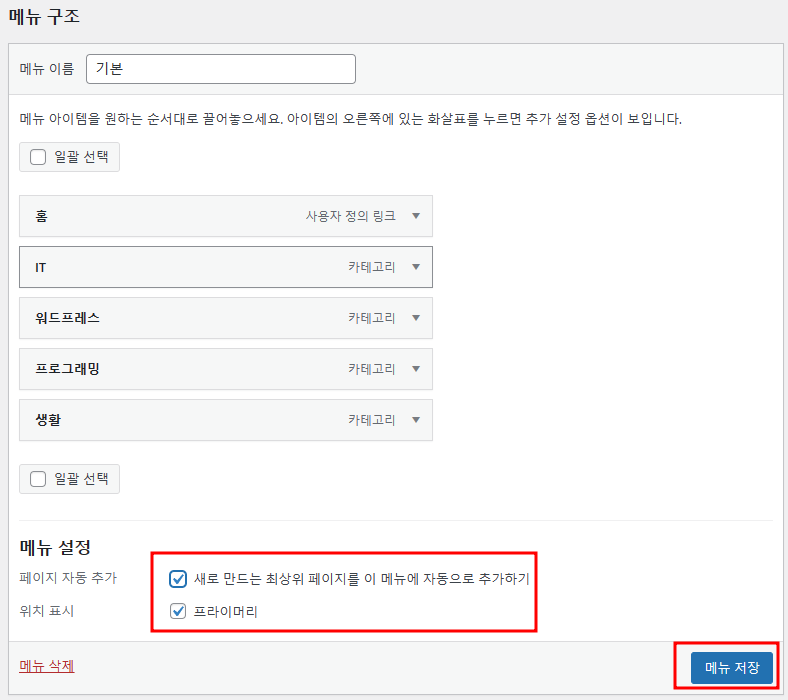
이럴 땐 다시 메뉴 설정 화면으로 넘어와 보면 아래와 같이 설정을 해주자.
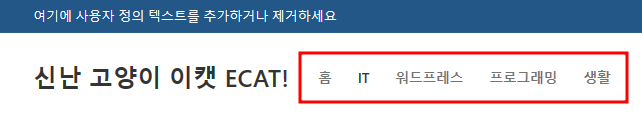
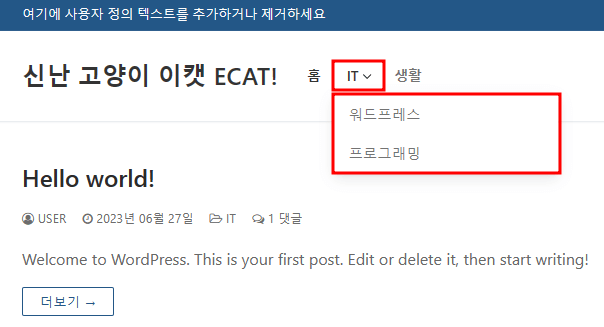
짜잔~! 이렇게 사이트에 잘 노출 되는 것을 볼 수 있다.
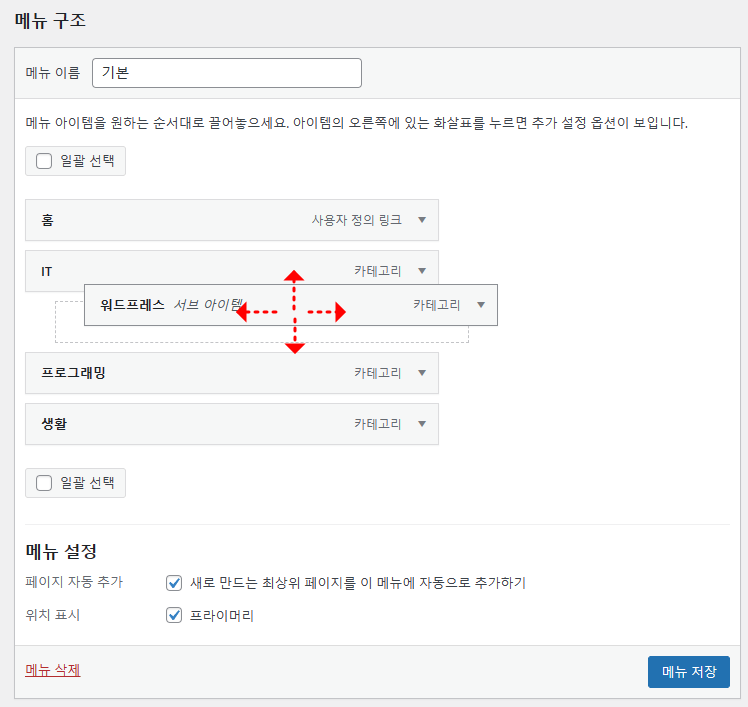
자, 그런데 잘 보니 모든 카테고리가 쭉~ 가로로 모두 출력 된 것을 볼 수 있는데 이런 형태를 원한다면 상관 없겠지만 카테고리에서 구조화 했듯이 만약 워드프레스, 프로그래밍을 IT 하위로 넣고 싶을 경우 다음과 같이 설정 하면 된다.
위와 같이 성공적으로 그룹화 하여 하위 메뉴로 생성 된 것을 볼 수 있다.
메뉴의 위치 변경 같은 것을 원할 경우 외모 > 사용자 정의하기 > 헤더 이동하면 하단에 위치 수정 및 불필요 항목 삭제 같은 것들을 할 수 있다.
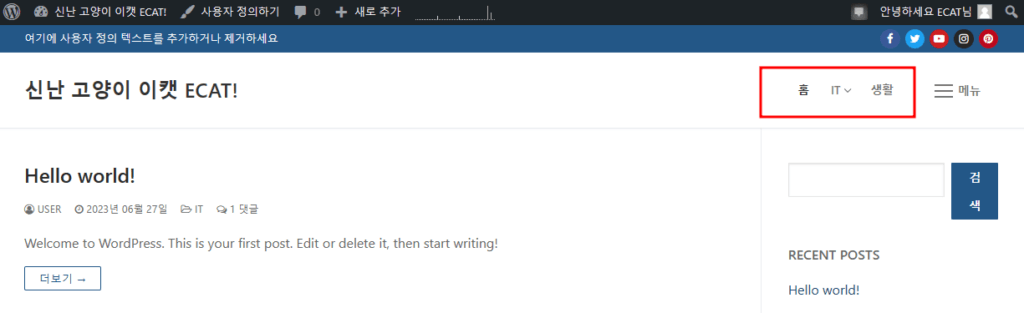
불필요한 메뉴 삭제하고 위치 이동도 하고 하니 조금 더 깔끔하고 정리 된 듯한 느낌이 되었다.
신규 페이지 추가
앞전에 카테고리 설명을 할때 잠시 언급 했던 페이지 라는 개념에 대해서 소개 하겠다. 이 기능은 불필요 한 분은 패스 해도 되지만 개념상 알아두면 혹시라도 다음에 필요하게 될 때 메뉴 구성에 도움이 될 수도 있으니 가능하면 배워 보도록 하자.
위에서 설명하길 카테고리의 경우 신규 게시판을 추가 하는 것 이라고 정리 했다.
그렇다면 페이지는 말 그대로 아무 기능도 없는 빈 페이지를 뜻한다. 그렇다면 이걸 어따 써먹는 것일까?
간단한 예로 About Me (내 소개) 같은 정적 페이지를 구성 하는데 사용이 된다.
내 소개를 하는데 게시판은 필요가 없지 않은가~
빈 페이지를 이용해 이쁘게 꾸며서 보여줄 페이지를 구성하는 것인데 이렇게 생성 된 페이지를 메뉴 설정에서 별도 메뉴로 구성이 가능하다.
물론 페이지를 이쁘게 꾸미려면 html 에 대한 기초적인 지식이 있는 것이 좋겠으나 블로그 포스팅 하듯이 간단하게 작성 하는데에는 큰 무리가 없으니 잘 활용 해보도록 하자.
신규 페이지 추가 하는 것은 어렵지 않으니 다음 스샷을 참고 하여 실습해보자.
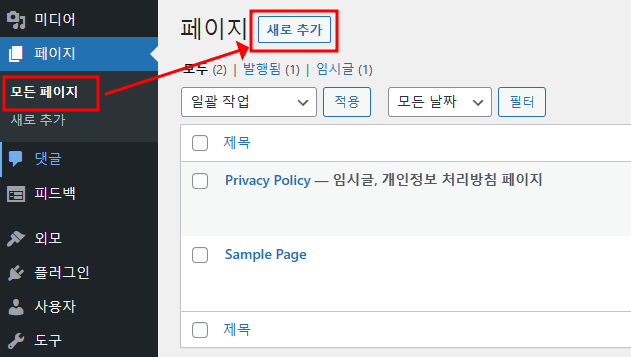
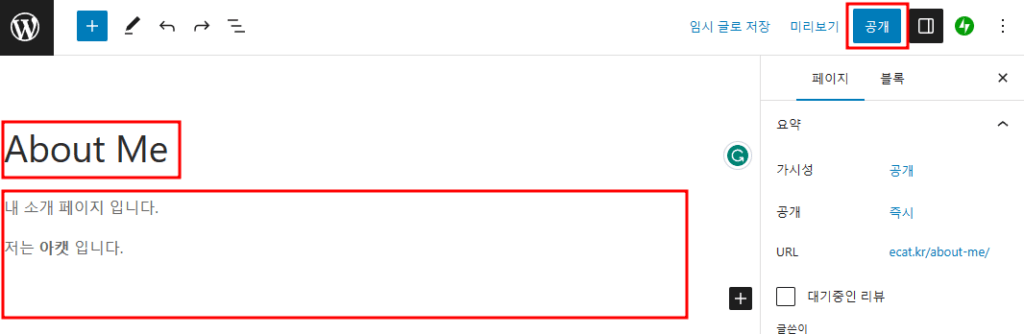
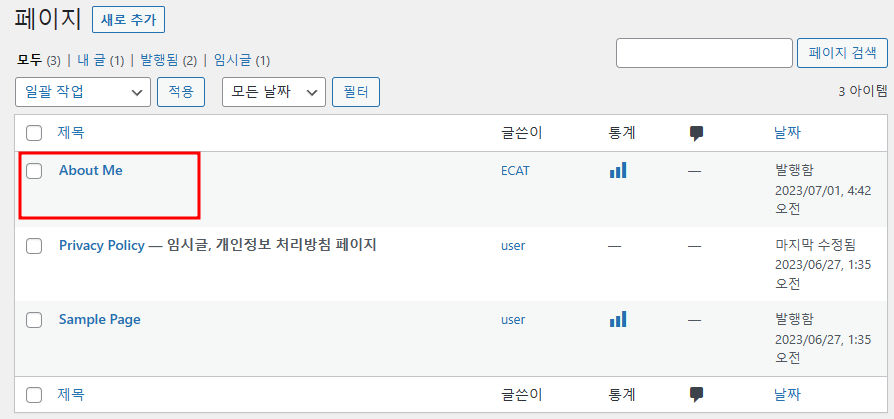
페이지 > 모든 페이지 이동 후 “새로 추가” 버튼을 눌러보자.
위와 같이 에디터가 나오는 데 이 에디터가 구버전, 신버전으로 나뉘는데 아캣이는 개인적으로 구 버전 스타일이 더 익숙해서 구 버전을 사용 하지만 그러려면 플러그 인을 깔아야 하는데 이것은 다음 포스팅에서 다루도록 하겠다.
일단은 테스트로 작성하는 페이지이니 간단하게 작성하고 글 저장을 하도록 하자.
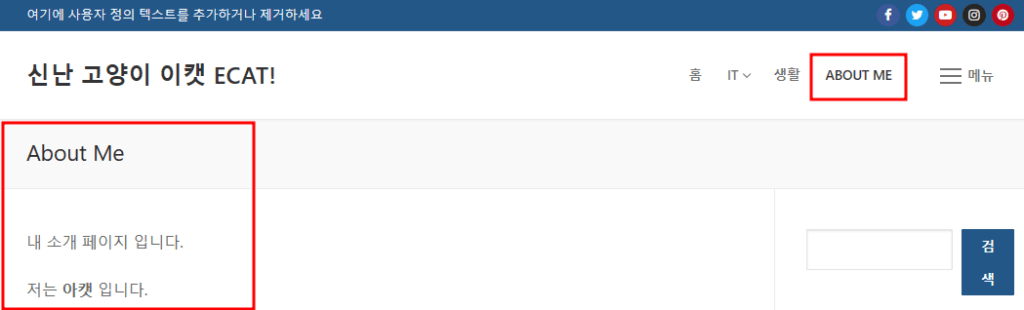
About Me 메뉴가 상단에 노출 되었으며 클릭 시 조금 전 추가한 페이지 내용이 잘 나오는 것을 볼 수 있다.
그런데 여기서 의문이 드는 점은 난 메뉴를 추가 안 했는데 왜 지 멋대로 추가가 되었지? 라고 생각 할 수 있다.
이것은 위에서 설정 한 옵션 때문인데…
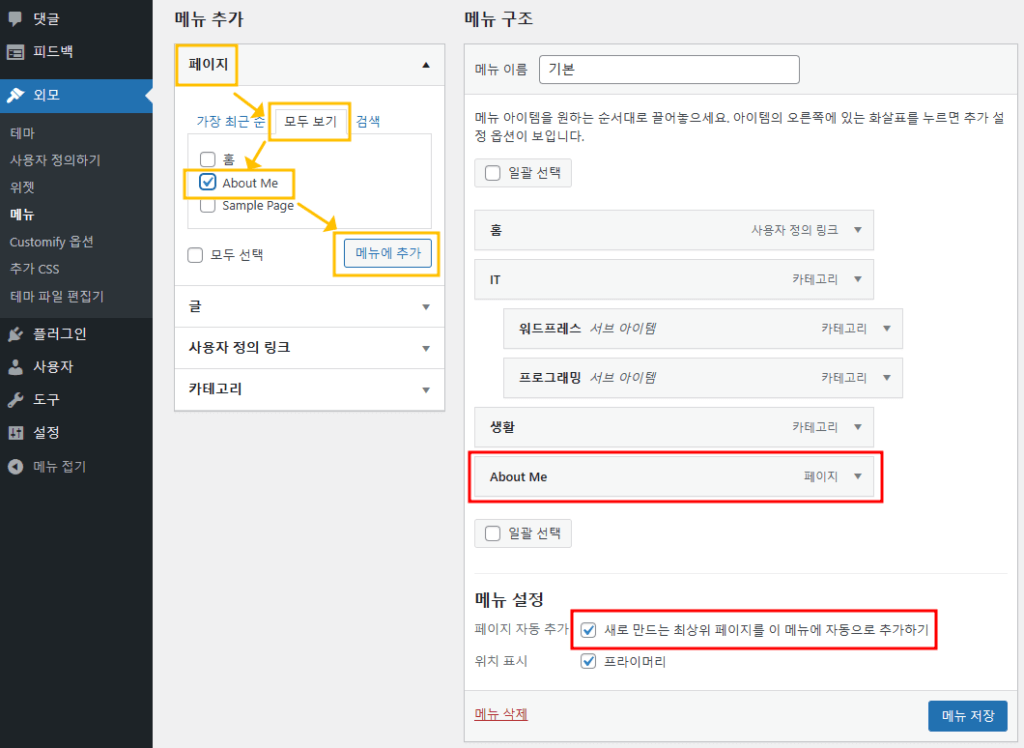
메뉴 설정 화면으로 가보면 하단에 “새로 만드는 최상위 페이지를 이 메뉴에 자동으로 추가하기” 라는 부분에 체크 하였는데 바로 이 부분 때문에 자동으로 추가가 된 것이다.
만약 이렇게 자동으로 추가 되는 것이 불편하다면 옵션을 끄고 위 스샷 처럼 노란색 박스 영역 처럼 직접 페이지 섹션에서 골라 신규 추가한 페이지를 메뉴로 수동 추가 할 수도 있다.
마치며
이젠 카테고리와 페이지 그리고 메뉴 설정을 배웠기 때문에 어느 정도 사이트다워진 모습이다.
다음 포스팅에서는 본격적으로 글 작성 할 때 거의 필수라고 할 수 있는 플러그인 몇가지를 소개 하도록 하겠다.